¿Qué es Headless CMS y cuáles son sus ventajas?

Un Headless CMS es un gestor de contenidos mediante el cual se puede separar el frontend del backend de una plataforma. Bajo esta arquitectura, un CMS sirve como repositorio de contenido, y este contenido puede ser llamado por una API para ser desplegado en múltiples plataformas.
Durante mucho tiempo los CMSs han sido una herramienta esencial en el internet para poder crear y distribuir contenido. Son una herramienta que facilita el desarrollo de sitios web, y permiten a los equipos de mercadotecnia crear nuevo contenido como páginas y artículos de forma simple y rápida.
En pocas palabras han sido herramientas funcionales en el desarrollo web.
Sin embargo, la arquitectura de los CMSs monolíticos tradicionales se está volviendo obsoleta para la velocidad a la que se mueve el mercado y las necesidades del consumidor digital actual. Ya que no permiten a las empresas desarrollar productos a una mayor velocidad, adoptar nuevas y mejores tecnologías, mostrar contenido en múltiples canales y personalizar la experiencia e interfaz del usuario.
Headless CMS es una arquitectura de software que viene a resolver estos problemas.
Pero antes de entender que es Headless CMS, primero debemos de dejar en claro que es un CMS y cómo se compone la arquitectura del CMS tradicional.
¿Qué es un CMS ?
CMS son las siglas de Content Management System, o sistema de gestión de contenidos en español. Un CMS es una herramienta que permite a los equipos de mercadotecnia crear, editar y publicar contenido directamente en un sitio web, aplicación móvil, smart tv o cualquier otro dispositivo digital.
Este tipo de plataformas son muy comunes en el desarrollo web, ya que permiten que alguien sin conocimientos técnicos de programación pueda generar artículos, crear páginas o subir imágenes a un sitio web.
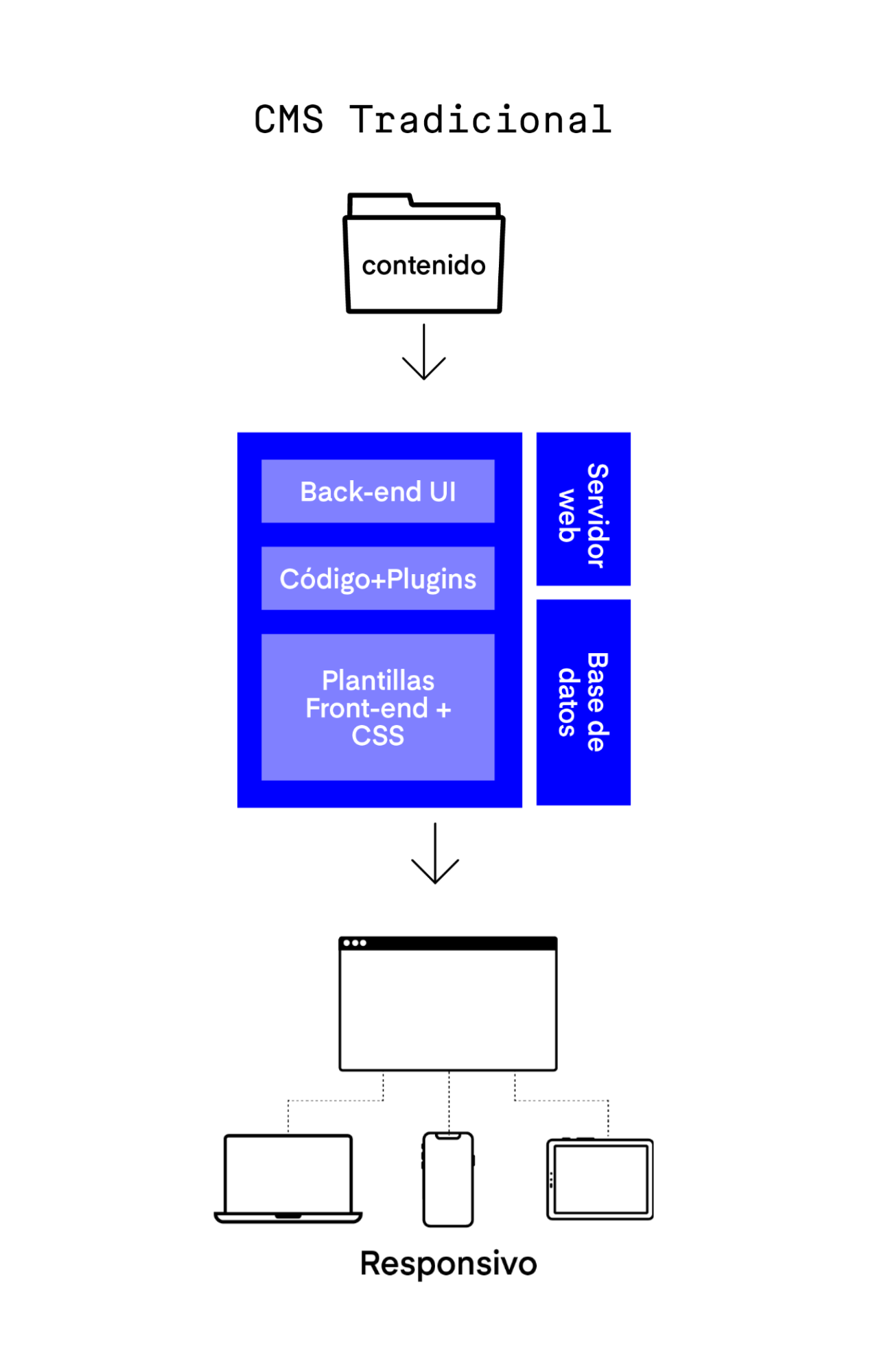
¿Qué es un CMS Tradicional?
En un CMS tradicional, la interfaz que ve el usuario (frontend) y la parte que almacena y gestiona el contenido (backend) están unificadas. Básicamente es una sola pieza que guarda el contenido y lo despliega en un canal o dispositivo digital.

Los CMSs tradicionales están construidos bajo arquitecturas monoliticas obsoletas. Viven dentro de los servidores del cliente, las actualizaciones son manuales, tienen múltiples complicaciones para ser integrados con nuevas tecnologías, se basan en lenguajes y librerías cada vez menos utilizados, no están diseñandos para entregar contenido a múltiples canales, entre otra serie de problemas.
Como puedes ver un CMS tradicional monolítico conlleva varios retos para el equipo de tecnología. Headless viene a resolver varios de estos problemas.
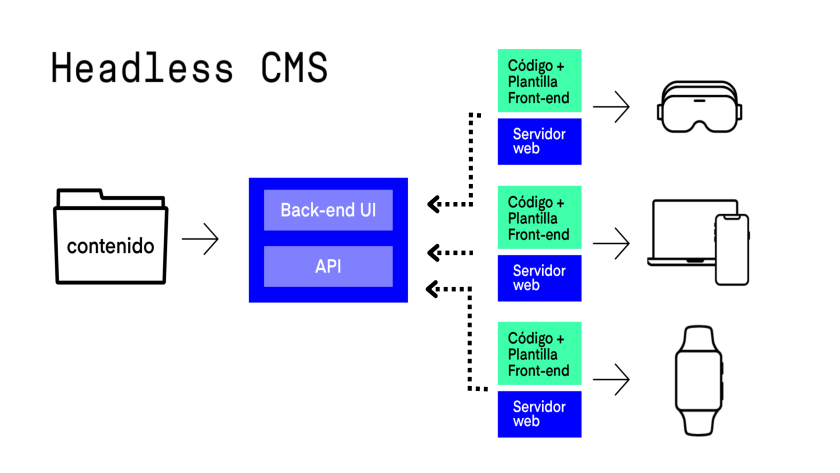
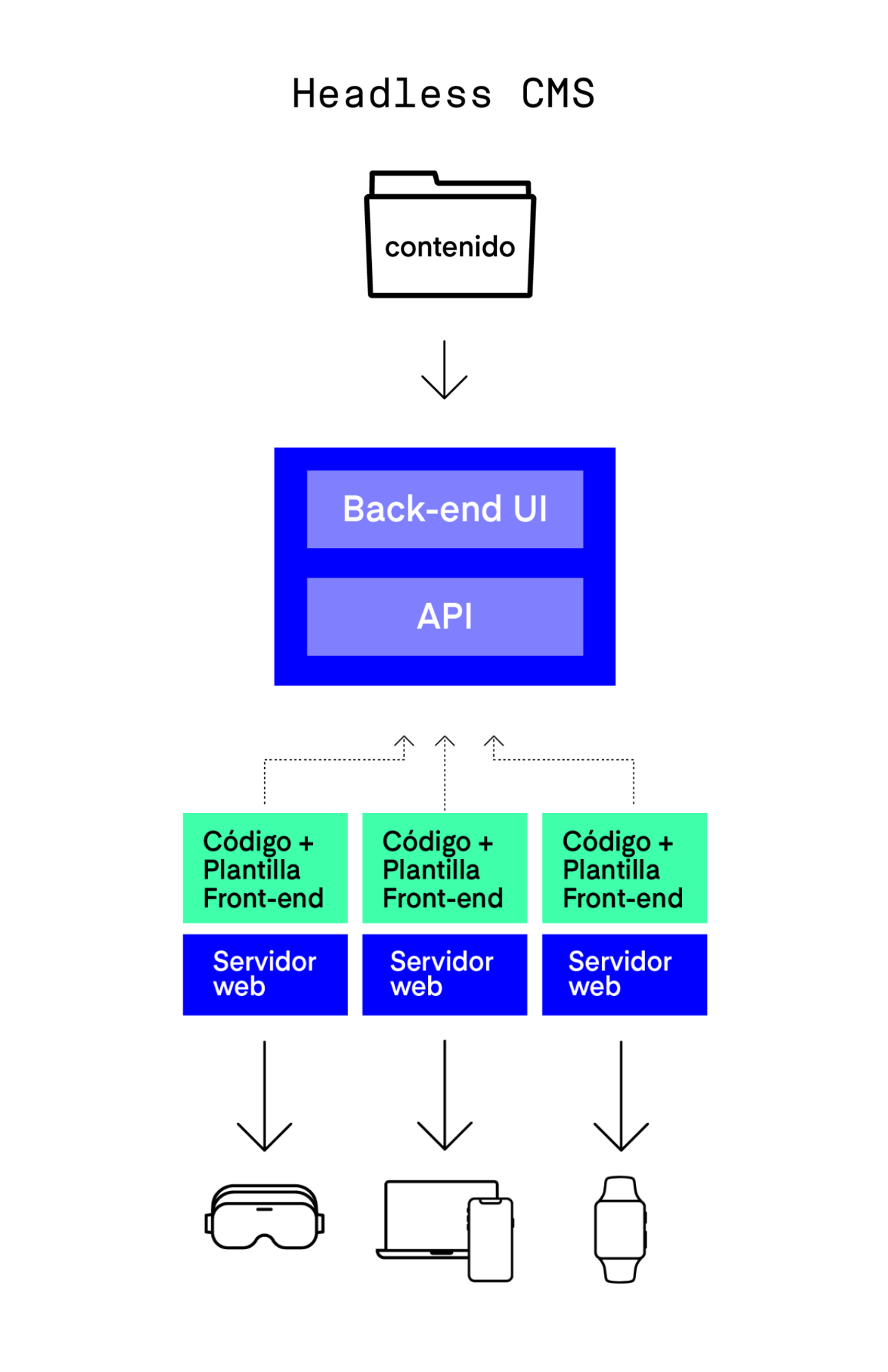
¿Qué es un Headless CMS?
Un Headless CMS separa el frontend del backend. Bajo esta arquitectura, un CMS sirve como repositorio de contenido, y este contenido puede ser llamado por una API para ser desplegado en múltiples plataformas.
El término Headless, o sin cabeza, viene del concepto de que se separa el backend o “cuerpo” (gestión y almacenamiento de contenido), del frontend o “cabeza” (interfaz de usuario) .
Esta arquitectura permite a las empresas desplegar contenido en múltiples canales, desarrollar en menos tiempo, y personalizar con mayor facilidad la interfaz y experiencia de usuario.

Plataformas Headless CMS
Para los que buscan adentrarse en esta tendencia o simplemente desean conocer las mejores opciones disponibles, a continuación, presentamos algunas de las plataformas Headless CMS más destacadas:
Contentful
Este es un CMS sin servidor que se centra en facilitar la creación, gestión y distribución de contenido a cualquier plataforma o dispositivo. Con un enfoque basado en API, Contentful se integra sin problemas con una variedad de herramientas y sistemas, operando principalmente como SaaS (Software as a Service). Su diseño es apreciado tanto por desarrolladores como por equipos de contenido.
Contentstack
Contentstack proporciona a las empresas una solución headless que rompe con las limitaciones de los CMS tradicionales. Su estructura modular y diseño basado en API lo hacen altamente escalable y fácil de conectar con otras soluciones. Esta plataforma se adapta a diversas industrias, incluyendo el comercio minorista y los servicios financieros.
Storyblok
Lo que distingue a Storyblok es su combinación de un editor visual con capacidades headless. Esto permite a los creadores visualizar el contenido en tiempo real mientras lo construyen. A pesar de ser amigable para los no técnicos, no deja de ser una herramienta poderosa para los desarrolladores, lo que garantiza experiencias digitales personalizadas.
Magnolia
Magnolia lleva la gestión de contenido empresarial a otro nivel con sus características headless. Además de ser intuitivo, ofrece herramientas avanzadas para personalización y segmentación, asegurando que las empresas puedan ofrecer una experiencia coherente a sus clientes en todos los canales.
Bloomreach
Este CMS es conocido por su plataforma de experiencia digital que integra gestión de contenido, búsqueda y mercadotecnia. Al adoptar el enfoque headless, Bloomreach asegura que las empresas puedan ofrecer experiencias más personalizadas y adaptativas para sus usuarios.
Ventajas de Headless CMS
Diseña la interfaz de tu aplicación sin ninguna limitación y entrega una experienia única a tus clientes
Los CMSs tradicionales tienen plantillas de frontend preconstruidas para mostrar tu contenido. Por lo tanto, el fabricante de la herramienta es quién decide cómo se verá tu contenido en los dispositivos. Esto puede provocar que tu marca digital se vea igual que la de otras empresas, no ofrezcas una experiencia diferente a tus consumidores y tu sitio no represente realmente la personalidad de tu marca.
Los Headless CMSs son agnósticos respecto al diseño de interfaz. No usan plantillas frontend preconstruidas. Tú construyes la interfaz gráfica de tu plataforma, por lo tanto tú decides cómo se ve tu contenido. Esto te da una mayor flexibilidad para personalizar la experiencia que das a tus clientes y que tu marca se vea diferente a la de los demás.
Entrega contenidos a multiples canales como sitios web, aplicaciones móviles, smartwatches, smart tvs y más
Con los CMSs tradicionales, no tienes la libertad necesaria para crear experiencias omnicanal. Ya que solo se limitan a entregar contenido a los canales compatibles. Esto significa que si tienes la intención de enviar tu contenido a aplicaciones móviles y el CMS no es compatible con ese canal, no podrás hacerlo.
A través de una arquitectura Headless, puedes mostrar tu contenido dónde sea y cómo quieras. Esto significa que puedes adaptar tu contenido para la entrega en cualquier canal, como sitios web, aplicaciones móviles, relojes inteligentes, o dispositivos de realidad virtual.
Accede a tecnologías más modernas y acelera la velocidad de desarrollo para salir más rápido al mercado
Con un CMS tradicional, tus programadores están limitados en la creación y desarrollo de aplicaciones y sitios web. Ya que este tipo de herramientas no son compatibles con las tecnologías más modernas en el mercado.
Cómo resultado, la personalización de tu plataforma es más lenta y menos flexible. Muchas veces los desarrolladores se ven obligados a usar tecnologías y frameworks antiguos y de proveedores en específico.
Los Headless CMS brindan a los programadores la capacidad de trabajar con las mejores y más modernas tecnologías. Al usar API’s y formatos de datos como JSON para la entrega de contenido puedes usar el stack tecnológico que mejor te convenga.
En un CMS tradicional cambiar de un fabricante a otro es costoso y requiere mucho tiempo porque los desarrolladores tendrán que aprender las tecnologías compatibles con el nuevo CMS.
Los CMS sin cabeza no tienen este inconveniente por su sistema basado en API’s.
Mejora la escalabilidad de tu plataforma y evita que tu sitio caiga por altos picos de tráfico
Los CMS tradicionales suelen estar alojados internamente por los servidores de las empresas. Lo que hace más difícil el manejo del tráfico y su escalabilidad debido a los servidores limitados. Cabe destacar que cualquier caída del servidor afecta tanto al frontend como al backend, ya que están acoplados.
Con el frontend separado del backend, si el CMS se cae, tiene problemas, o necesita mantenimiento, no representará tiempo de inactividad en el frontend.
Los Headless CMS protegen tu plataforma de picos de tráfico imprevistos y de pérdida de datos. Ya que los datos se almacenan de forma segura en la nube. Lo cual te permitirá realizar un reboot del sistema rápidamente gracias a las copias de seguridad.
Tu equipo de marketing se puede concentrar en lo más importante: generar y publicar más contenido
Los Headless CMS permiten al equipo de mercadotecnia trabajar con menos distracciones. Proveen a los administradores de una interfaz amigable para cargar, editar, buscar y estructurar contenido.
Con los CMS tradicionales, la edición de contenido no es tan simple, ya que el contenido, frontend y código están en el mismo sistema, lo cual puede distraer a los administradores en la gestión de contenido.
Otra ventaja para los editores, es que si deciden adoptar un nuevo canal, no tendrían que pasar el contenido existente a un nuevo gestor de contenidos. Lo que evita la duplicación de contenido y hace más fácil adoptar y gestionar nuevos canales.
Además, al tener el frontend y backend separado permite que los editores puedan crear y editar contenido sin preocuparse de como se vería la interfaz del usuario. Así mismo no tienen que esperar a que los programadores terminen de programar el frontend de la aplicación para empezar a subir nuevos contenidos a la plataforma.
Reduce los riesgos de seguridad
Los CMSs tradicionales están mayormente basados en bases de datos, lo que los hace más vulnerables a ataques DDoS.
Los Headless CMS son menos vulnerables a este tipo de ataques, ya que el frontend y backend están separados. Lo cual hace que el unico punto vulnerable del sistema sea la API.
Además, los CMS tradicionales monolíticos requieren actualizaciones de seguridad frecuentes con cada nuevo parche de seguridad que se lanza. Por lo tanto, los sitios web creados en los CMS tradicionales son más propensos a ser hackeados, generalmente a través de plugins comprometidos o por la falta de actualizaciones del sitio.
Composable: Integra las mejores tecnologías a tu plataforma
Los CMSs tradicionales son herramientas monolíticas. El inconveniente de esta arquitectura, es que estas atado a las funcionalidades que ofrece la herramienta. Si quieres mejorar la búsqueda, personalizar contenido, incluir funcionalidades de comercio o en general hacer mejoras, será un dolor de cabeza para tu equipo.
Los Headless CMS son API-first, lo que significa que están diseñados para ser conectados con otras herramientas de manera simple y rápida a través de APIs.
El fabricante se hace cargo del mantenimiento y actualización del sistema
Con los CMSs monolíticos tradicionales eres responsable de mantener los plugins, plantillas y software actualizados.
También necesitas realizar pruebas para asegurar que los plugins y plantillas sean compatibles unos con otros. Además, a veces las actualizaciones pueden romper tu plataforma, por lo que necesitas crear un resguardo de tu plataforma antes de actualizar. Estas tareas consumen tiempo y recursos de tu empresa.
Con un Headless CMS, no tienes que preocuparte por mantener los plugins, plantillas o sistema actualizado. Los fabricantes headless mantienen su sistema constantemente actualizado, lo que permitirá a tu equipo enfocarse en tareas que aporten más valor al negocio.
Aumenta el rendimiento de tu sitio
Los CMSs tradicionales usan plugins que afectan la velocidad y rendimiento de tu sitio. Mientras más plugins agregues, el sitio se vuelve más lento, ya que los plugins agregan código que se ejecuta cada vez que el usuario visita la página.
Sin embargo, un sitio lento te hace perder tráfico, clientes y ventas.
Los Headless CMSs te permiten aumentar la velocidad y rendimiento de tu plataforma. Al estar basados en API’s, puedes usar métodos de renderizado de páginas de alto rendimiento, como Server Side Rendering (SSR), en español renderizado en la parte del servidor, o Static Site Generation (SSG), en español generador de sitios estáticos.
Al usar una arquitectura Headless, puedes utilizar las herramientas, librerías y frameworks más modernos en desarrollo web para aumentar la velocidad de tu sitio.


