10 tips para mejorar la experiencia de usuario (UX) de tu eCommerce

- 1. Permite al usuario filtrar productos por características
- 2. Autocompleta la búsqueda del usuario
- 3. Carga hasta 100 productos en las búsquedas de productos
- 4. Ordena los productos por “relevancia” de forma predeterminada
- 5. Acepta sinónimos y errores de ortografía en la búsqueda
- 6. Muestra los atributos esenciales en los listados de productos
- 7. Muestra productos complementarios
- 8. Distingue los campos obligatorios y opcionales
- 9. Muestra imágenes y videos en las páginas de detalles de productos.
- 10. Llena automáticamente los campos que el usuario ha llenado antes
- Busca la mejora continua en la experiencia de usuario
Normalmente se piensa que la experiencia de usuario (UX) es solo que un sitio “se vea bonito”. Sin embargo la experiencia de usuario va mucho más allá de un buen diseño de interfaz. Una buena estrategia de user experience bien ejecutada, hará que tus clientes compren dentro de tu tienda en línea de manera fluida sin tener fricciones.
Al reducir las fricciones en el proceso de compra podrás reducir el rebote, incrementar los registros, y lo más importante, aumentar las ventas.
Aquí te dejamos algunos tips para mejorar el UX de tu ecommerce.
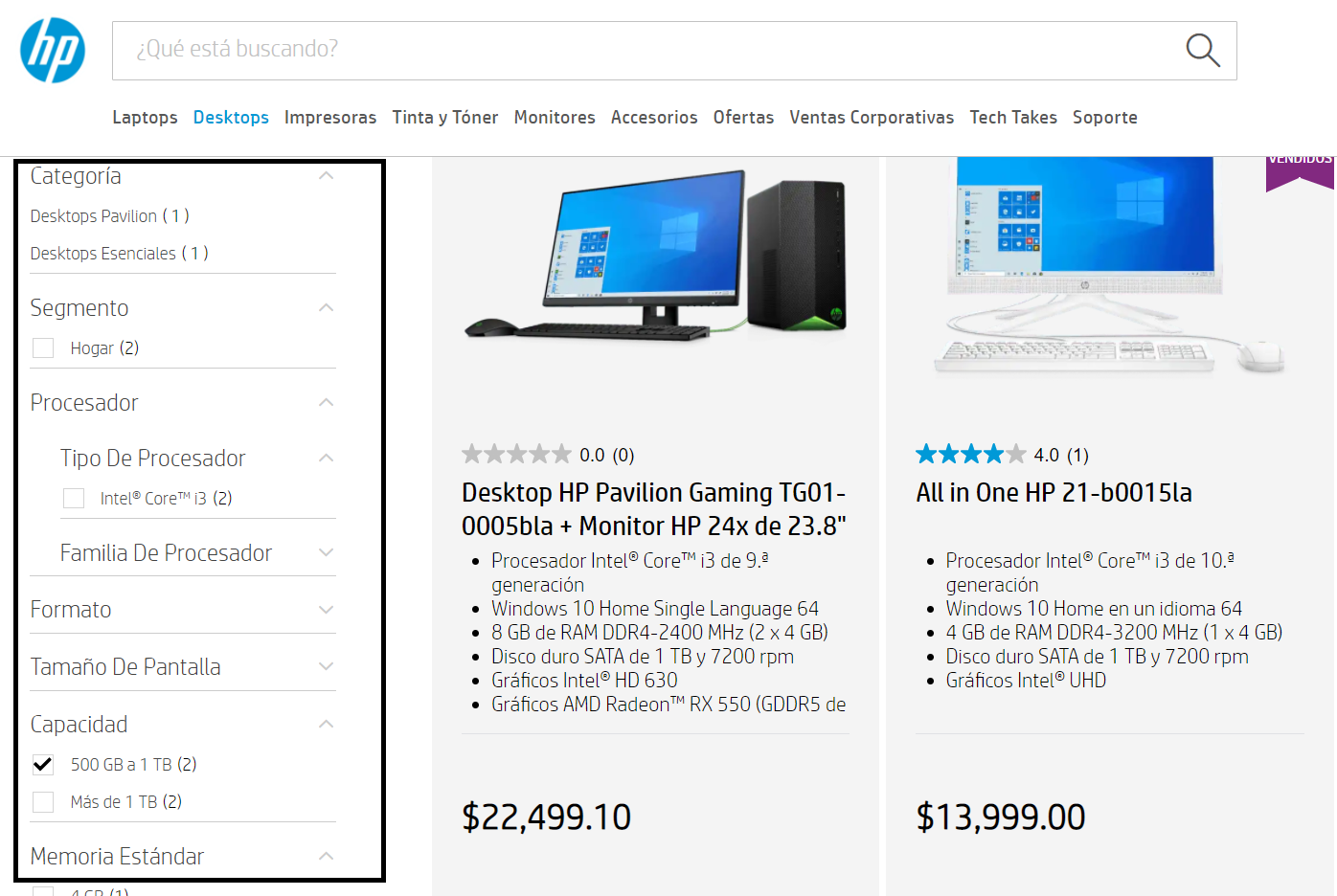
1. Permite al usuario filtrar productos por características
Los usuarios normalmente ya saben las características que buscan en un producto. Cuando un usuario busca una laptop para su trabajo, ya sabe las especificaciones que necesita, conoce cuántos gigabytes de memoria requiere, cuál es el mejor procesador para el desempeño que se necesita, o el tamaño de pantalla que quiere usar para el trabajo.
A través de los filtros por características tus usuarios encontrarán más rápido su producto ideal.
Pareciera ser que los filtros por características son un aspecto común de los ecommerce, pero el 23% de los principales sitios no cuentan con esta funcionalidad.

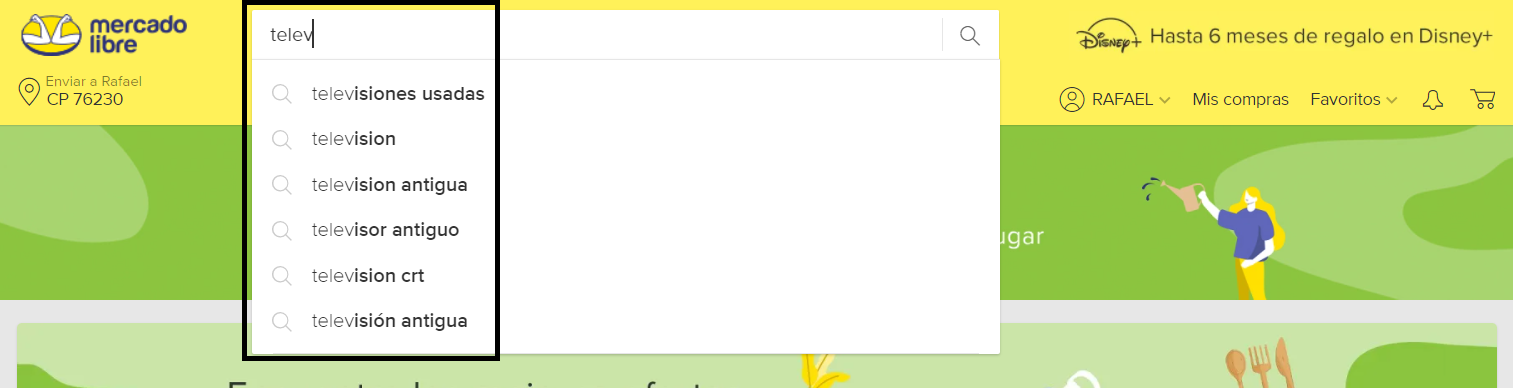
2. Autocompleta la búsqueda del usuario
Autocompletar los términos de búsqueda agiliza el proceso de compra de los usuarios, ya que los ayuda a encontrar en menos tiempo opciones de productos que les interesa. También ayuda a los clientes a conocer otros términos de búsqueda que podrían usar para encontrar su producto ideal.

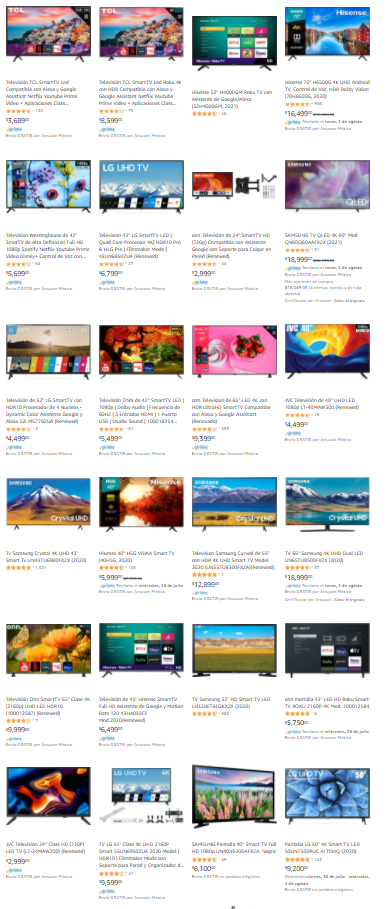
3. Carga hasta 100 productos en las búsquedas de productos

Las listas de producto es el lugar donde tu cliente se da una idea general de los productos que manejas en tu catálogo. Si el usuario ve pocos productos puede pensar que no tienes una gran variedad del producto que buscaba.
Por otro lado, si el sitio carga demasiados productos, el usuario puede sentirse abrumado por la gran cantidad de información que recibe. Además cuando se carga demasiada información, el sitio puede demorar varios segundos para mostrar resultados, lo cual puede desesperar al usuario.
Por lo que es importante que muestres una cantidad de productos equilibrada. Se sugiere mostrar de 50 a 100 productos en la versión desktop y en la versión móvil de 15 a 30.
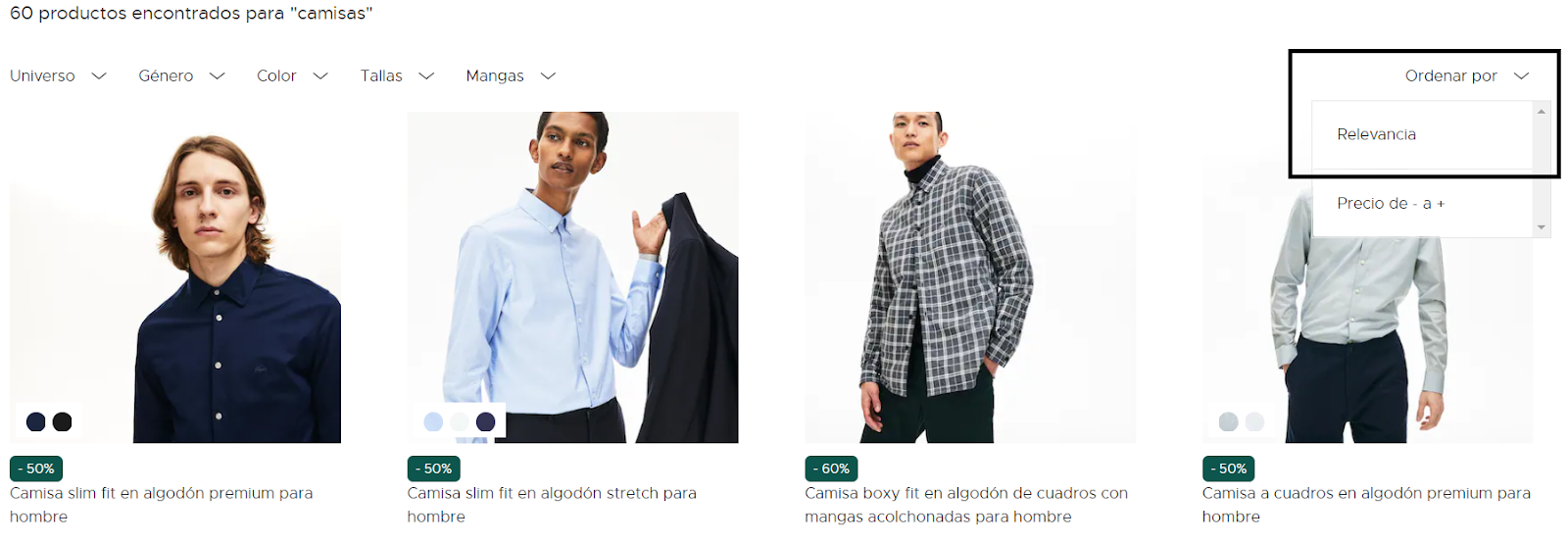
4. Ordena los productos por “relevancia” de forma predeterminada

Cuando un usuario hace una búsqueda en tu sitio y ve el listado de productos, se familiariza con el tipo de productos que manejas, los tamaños, los colores, las marcas, las especificaciones y variedad.
Es importante que los usuarios generen una percepción exacta de cómo se compone tu catálogo de productos, para que conozcan lo que podrían llegar a encontrar en tu tienda en línea y lo que no.
Ordenar los productos por relevancia ayudará a que tus clientes tengan la visión más precisa de lo que hay en tu catálogo.
Los filtros de ‘Más vendidos’ y ‘Popularidad’ no suelen mostrar la diversidad completa de productos que tiene tu tienda en línea, por lo que se aconseja no usarlos de forma predeterminada en las búsquedas.
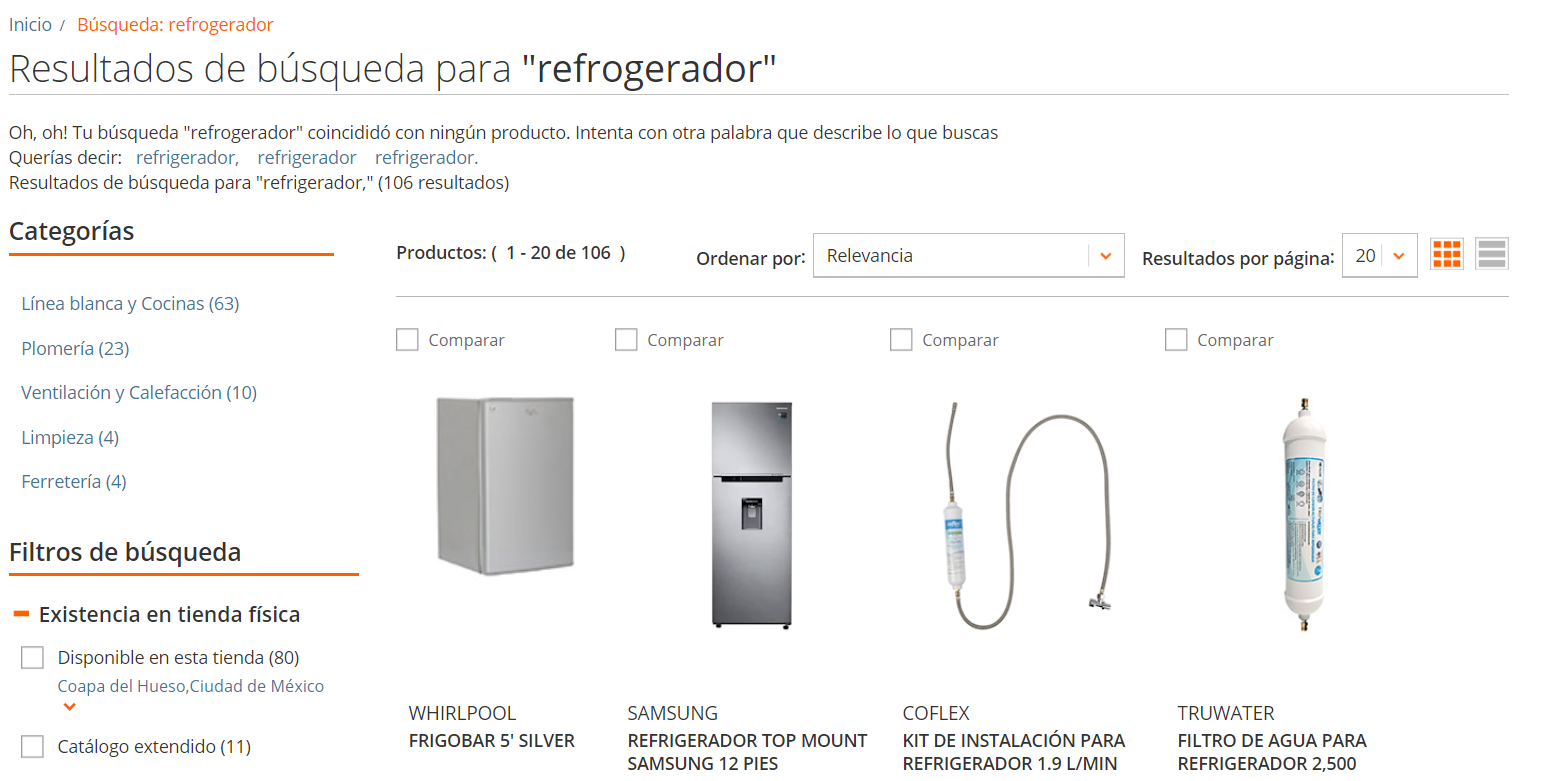
5. Acepta sinónimos y errores de ortografía en la búsqueda

Muchas veces los usuarios cometen errores de ortografía, por ejemplo en vez de escribir “refrigerador” escriben “refrogerador”.
O a veces usan palabras poco comunes, en vez de realizar su búsqueda con la palabra “zapatos”, usan la palabra “calzado”.
En este tipo de casos la mayoría de los buscadores traen búsquedas sin resultados, osea no le muestran nada al cliente.
Independientemente si el usuario comete un error ortográfico o usa palabras poco comunes, tu buscador debe ser lo suficientemente inteligente para traer resultados afines a lo que buscaba el usuario. Esto con el objetivo de evitar que los usuarios abandonen el sitio.
Si quieres un buscador que tolere errores de ortografía e identifique sinónimos de manera efectiva, te recomendamos usar Algolia.
6. Muestra los atributos esenciales en los listados de productos

En los listados de productos debes procurar solo mostrar atributos clave de tus productos. Estos atributos deben ayudar al usuario a decidir si va a abrir u omitir el producto mostrado.
Hay cinco atributos esenciales que casi siempre deben mostrarse en cualquier elemento de una lista de productos.
• Título o tipo de producto
• Precio
• Miniatura
• Calificaciones
• Variaciones de producto (colores, tamaños, etc.)
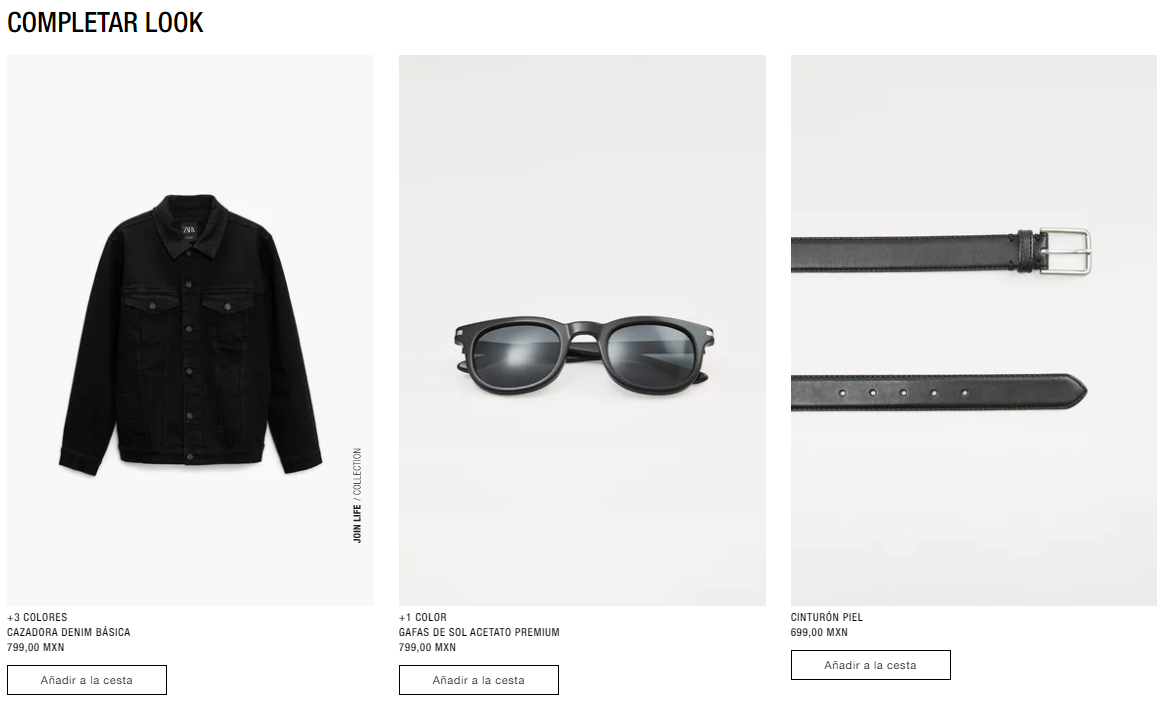
7. Muestra productos complementarios
Los productos complementarios son aquellos productos que suelen utilizarse en conjunto con otro producto principal.
Por ejemplo, la tienda en línea de Zara te dice los productos con los que puedes vestir la prenda que estás viendo.

Si tus clientes no encuentran los productos complementarios de forma rápida tendrán que volver a navegar en todo el sitio para poder encontrarlos. Lo que consume tiempo y esfuerzo a tus clientes. Hazles más fácil el trabajo a tus usuarios y muestrales productos complementarios en las páginas de detalles de producto.
Al mostrar productos sugeridos, tus clientes agregaran más items al carrito.
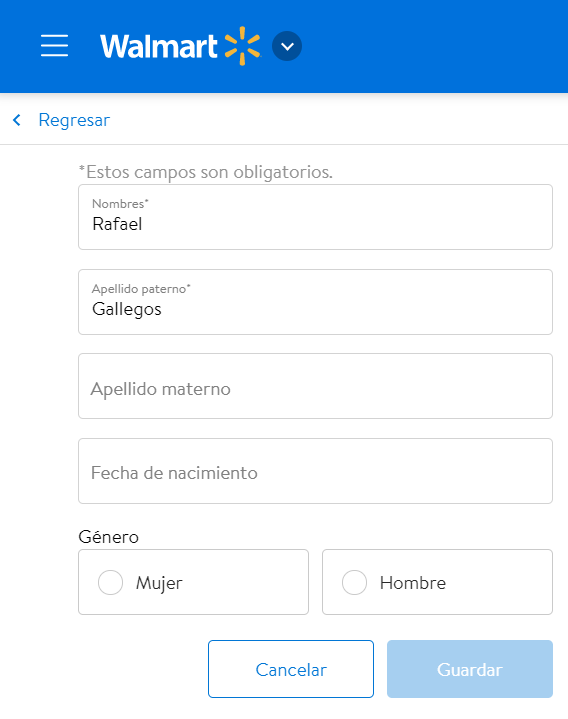
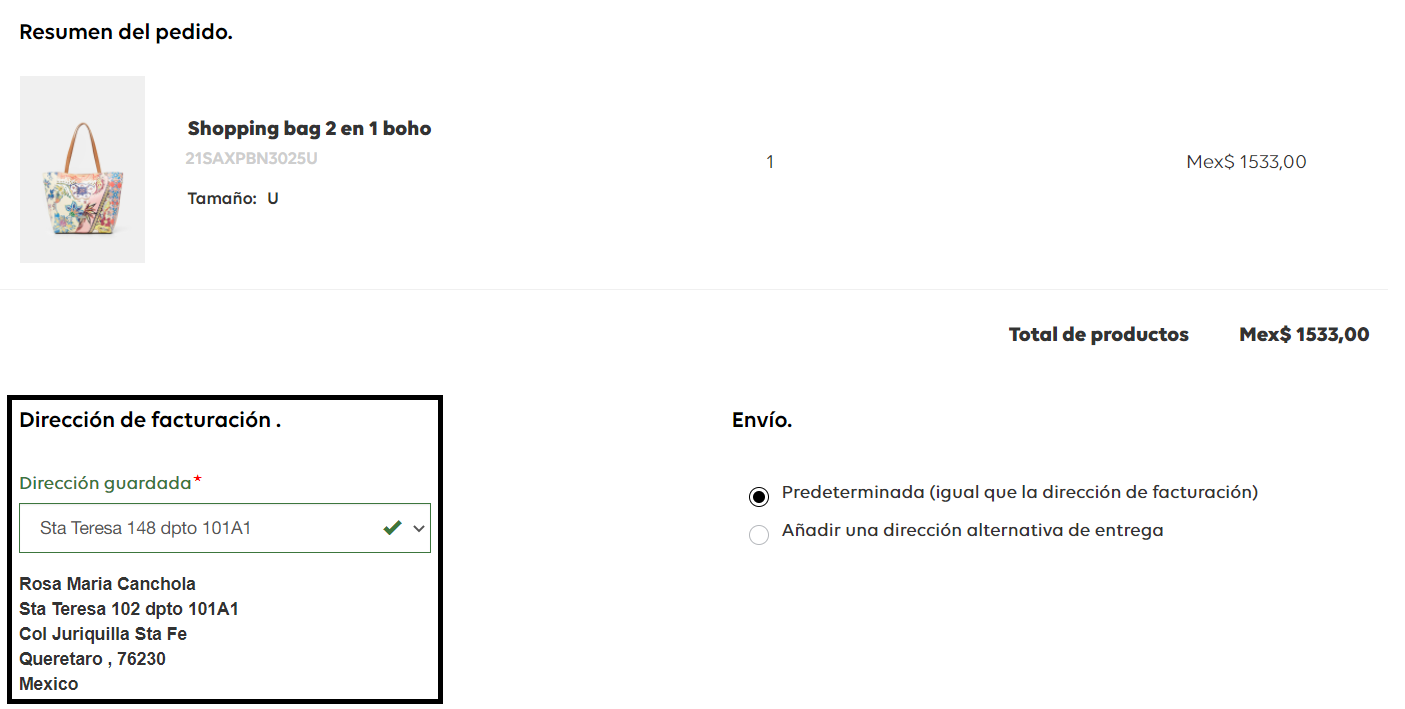
8. Distingue los campos obligatorios y opcionales

Dile directamente a tus clientes qué campos son obligatorios y cuáles son opcionales dentro de tus formularios. De esta forma, el usuario no tratará de dejar vacío un campo obligatorio y no le aparecerá un mensaje de error.
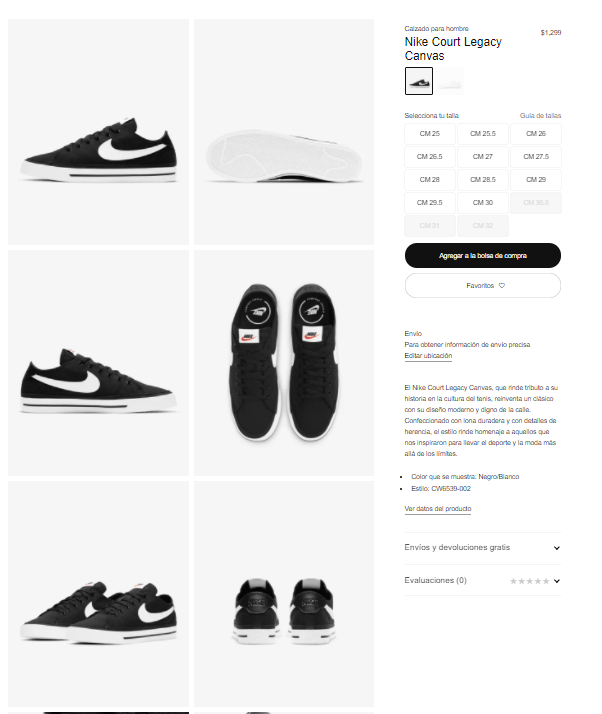
9. Muestra imágenes y videos en las páginas de detalles de productos.

La realidad es que los usuarios quieren conocer más a fondo el producto que están comprando.
Normalmente cuando la gente va a ver unos zapatos a una plaza comercial, los agarra y los ve de todos los ángulos posibles. Los ven de frente, de perfil, de atrás y de abajo.
La única forma de que los usuarios pueden recrear esta experiencia de forma digital es a través de imágenes y videos.
10. Llena automáticamente los campos que el usuario ha llenado antes

Busca la mejora continua en la experiencia de usuario
A los usuarios les es tedioso escribir la misma información varias veces en unos pocos minutos y vuelve más lento el proceso de pago. Ahorra tiempo a tus usuarios al precargar la información que han llenado antes.
Todas nuestras sugerencias están sustentadas en más de 500 lineamientos y 67,000 horas de investigación en user experience.
Si quieres mejorar la experiencia de usuario de tu tienda en línea, en Gluo realizamos auditorías de UX especializadas en eCommerce.
Evaluamos la experiencia de usuario de tu comercio electrónico y te decimos cuáles son los errores que están afectando a tu conversión y cómo solucionarlos.
Al detectar y solucionar estos problemas reducirás el rebote, crecerás los registros y lo más importante, aumentarás la conversión a venta de tu tienda en línea.


