Las 10 Heurísticas de Usabilidad en Diseño de Interfaz

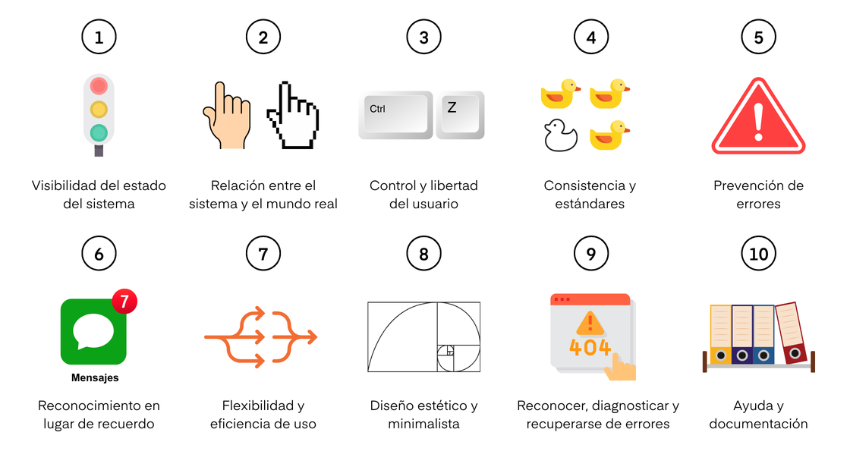
- Las 10 Heurísticas de Jakob Nielsen
- 1. Visibilidad del estado del sistema
- 2. Relación entre el sistema y el mundo real
- 3. Control y libertad del usuario
- 4. Consistencia y estándares
- 5. Prevención de errores
- 6. Reconocimiento en lugar de recuerdo
- 7. Flexibilidad y eficiencia de uso
- 8. Diseño estético y minimalista
- 9. Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de errores
- 10. Ayuda y documentación
El gran desafío que enfrentan los diseñadores UX todos los días es crear experiencias simples, intuitivas y accesibles que conecten con nuestro cliente, lo cuál no es una tarea fácil.
Lo normal es cometer cientos de errores en el proceso para poder desarrollar una buena experiencia de usuario, no hay un manual que nos diga exactamente lo que tenemos que hacer para diseñar experiencias agradables para las personas. Sobretodo pensando que cada producto, empresa, cliente e industria es diferente. No existe una solución mágica para todos.
Lo que sí existe, son lineamientos que nos ayudan a tomar mejores decisiones de diseño y construir mejores productos digitales. Una de las bases más importantes en el diseño de experiencias son las 10 heurísticas de Jakob Nielsen, las cuales se han convertido en los mandamientos que debe seguir todo diseñador.
Las 10 Heurísticas de Jakob Nielsen
En 1995, Jakob Nielsen y Rolf Molich propusieron diez reglas para desarrollar interfaces de usuario. Crearon estas heurísticas a través de observaciones y la experiencia adquirida durante años de trabajo.
Las heurísticas son reglas generales que puedes seguir para crear productos digitales más accesibles y fáciles de usar. Cuando te sientas perdido y no sientas la certeza de estar tomando una buena decisión de diseño para tu producto o servicio, siempre puede regresar a estas bases.
1. Visibilidad del estado del sistema
El primer principio se trata de mantener informados a los usuarios sobre sus acciones y lo que sucede en una interacción determinada.
Cuando se informa a los usuarios sobre el estado actual del sistema, aprenden los resultados de sus interacciones pasadas, para que puedan determinar mejor cuáles serán sus próximos pasos.
Recuerda: cuando un diseño es predecible, genera confianza en el producto.
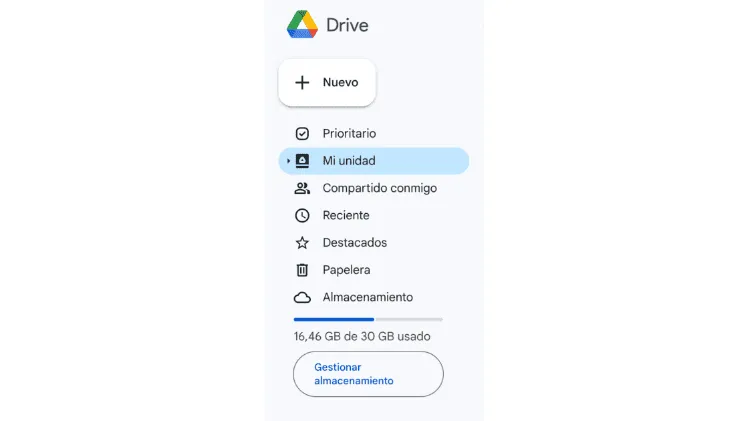
Ejemplo 1: Google Drive te muestra el espacio disponible que tienes en tu nube.

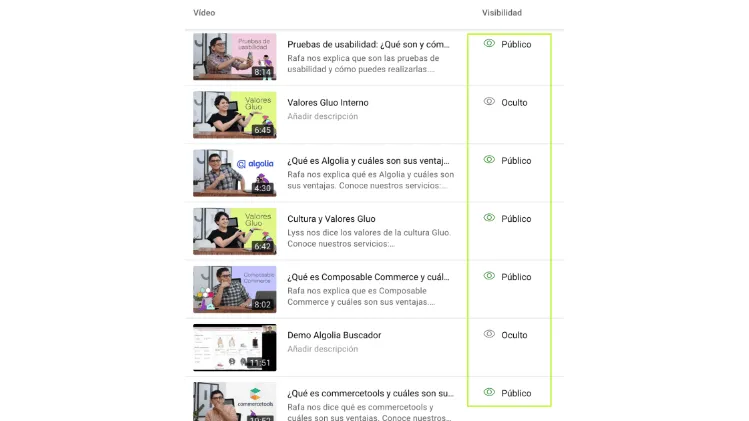
Ejemplo 2: En tu canal de Youtube puedes ver qué videos son públicos y cuáles están ocultos.

2. Relación entre el sistema y el mundo real
Es lógico pensar que el diseño debe hablar el mismo idioma que los usuarios, por lo que se deben utilizar palabras y conceptos que resulten familiares al usuario, haciendo que la información tenga un orden lógico y natural.
Cuando el diseño sigue la convención del mundo real, los usuarios interpretan, aprenden y recuerdan de una manera más fácil cómo funciona la interfaz.
Se trata de asegurarnos que los usuarios comprenden la información sin necesidad de buscar el significado.
Con eso en mente, siempre usa íconos y otras ilustraciones que resuenen con el mundo real, para que los usuarios reconozcan y entiendan instantáneamente lo que estás tratando de decir.
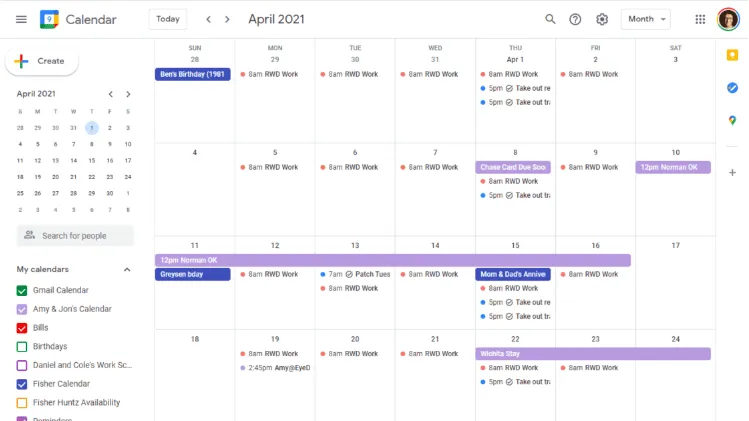
Ejemplo 1: Google Calendar sigue el diseño de los calendarios tradicionales.


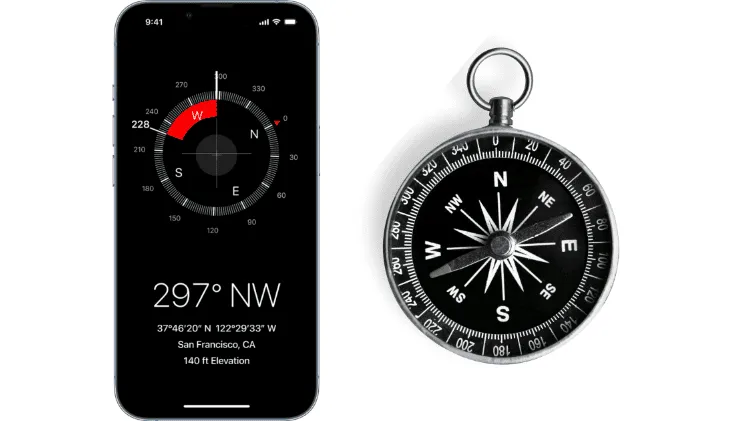
Ejemplo 2: La brújula del iPhone se parece mucho a las brújulas reales que usan los exploradores.

3. Control y libertad del usuario
Los usuarios suelen realizar acciones por error. Necesitan una "salida de emergencia" claramente marcada para salir de la acción no deseada sin tener que pasar por un proceso prolongado.
Cuando es fácil para las personas dar marcha atrás en un proceso o deshacer una acción, se fomenta una sensación de libertad y confianza. Las salidas permiten a los usuarios mantener el control del sistema y evitar quedarse atascados y sentirse frustrados
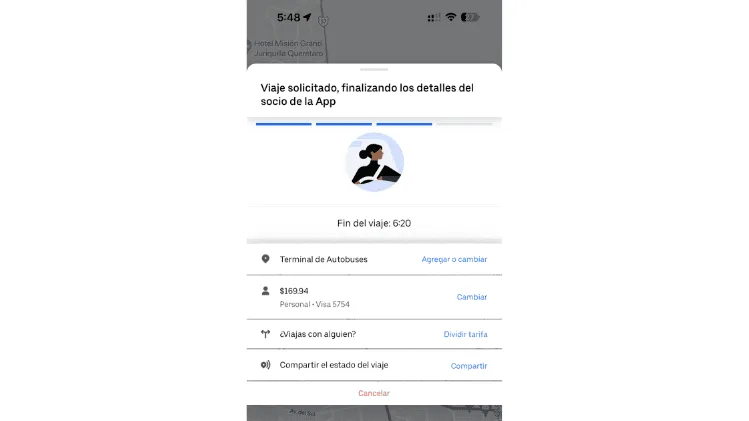
Ejemplo 1: Cuando solicitas un Uber tienes la opción de “Cancelar" el viaje si sientes que el conductor está tardando demasiado o si te arrepientes de haberlo solicitado.

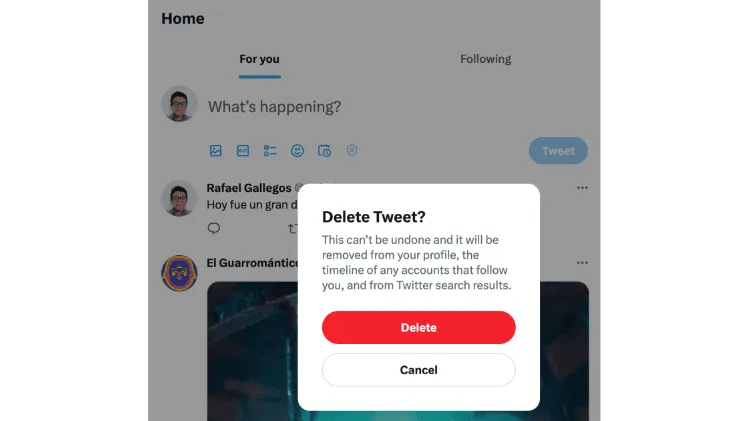
Ejemplo 2: Cuando escribiste un Tweet del cuál te arrepientes, tienes la opción de borrarlo.

4. Consistencia y estándares
Las heurísticas de Nielsen establecen que la mayor parte del tiempo las personas usan productos digitales distintos al tuyo, por lo tanto sus expectativas están basadas en dichos productos. Los usuarios no deben preguntarse si diferentes situaciones o acciones significan lo mismo.
Seguir las convenciones establecidas por la industria dentro del sector puede ayudar al aprendizaje del usuario o cliente.
No mantener la consistencia puede aumentar la carga cognitiva de los usuarios al obligarlos a aprender algo nuevo.
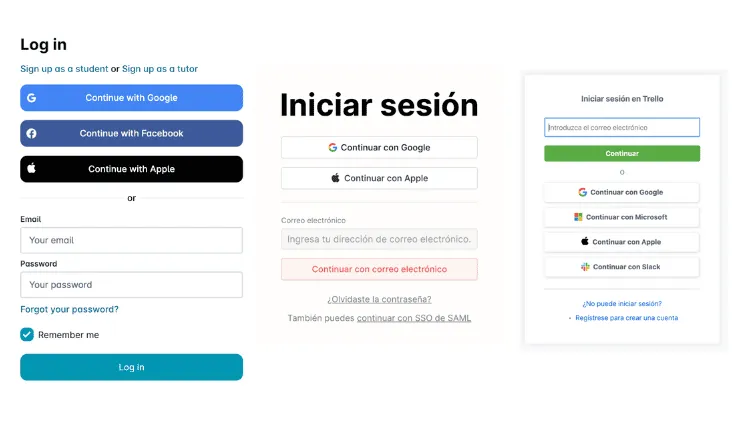
Ejemplo 1: Los sitios web tienen un proceso muy similar para iniciar sesión, ya sea por correo y contraseña, o a través de alguna red social.

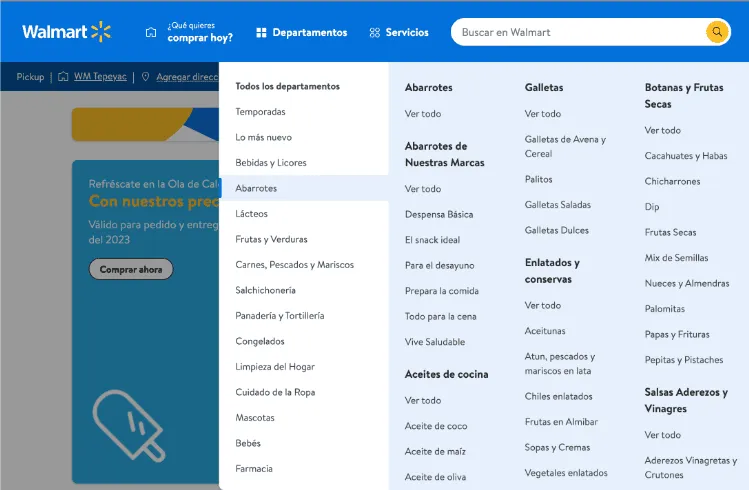
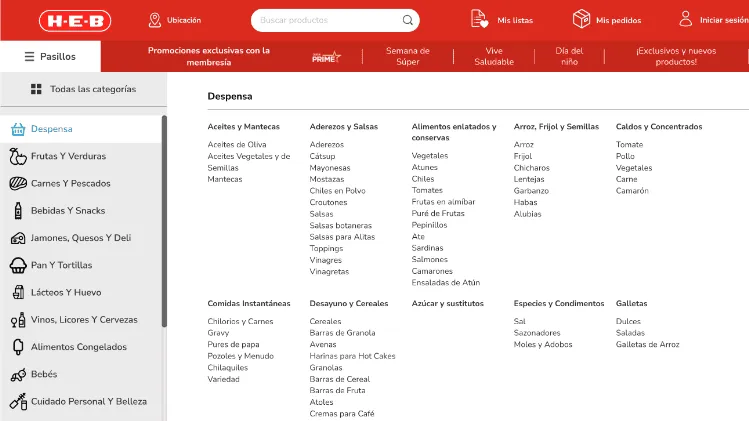
Ejemplo 2: La mayoría de las tiendas en línea tienen una sección de categorías que le permite a los usuarios buscar productos de forma más rápida.


5. Prevención de errores
En ocasiones será inevitable que se produzcan errores, por lo que un mensaje es importante, pero siempre se debe de tratar que no se den dichos problemas o errores. Debemos eliminar las condiciones que sean propensas al error.
Según el método Nielsen, hay dos tipos de errores: resbalones y errores. Entendemos como resbalón aquel error inconsciente causado por la falta de atención.
Los errores son conscientes y basados en un desajuste entre el modelo mental del usuario y el diseño creado. Debemos priorizar nuestro esfuerzo en los errores de alto coste y luego en las posibles frustraciones.
Piensa en un botón para eliminar archivos, por ejemplo. Debemos suponer que los usuarios pueden hacer clic accidentalmente en este botón o que pueden imaginar un resultado diferente.
De esta manera, para evitar que el usuario se frustre si elimina archivos por error, es fundamental crear un mensaje de advertencia para confirmar la decisión antes de continuar.
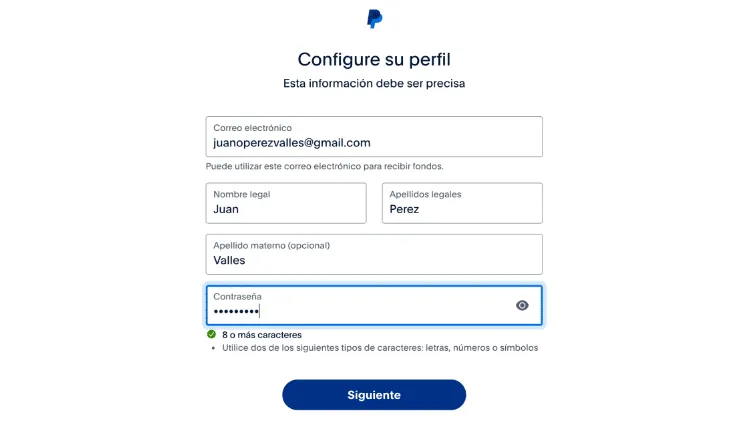
Ejemplo 1: Cuando abres una cuenta en Paypal te dice los lineamientos para crear una contraseña dentro de su plataforma, lo que ahorra tiempo al usuario de crear una contraseña no válida y tener que seleccionar otra.

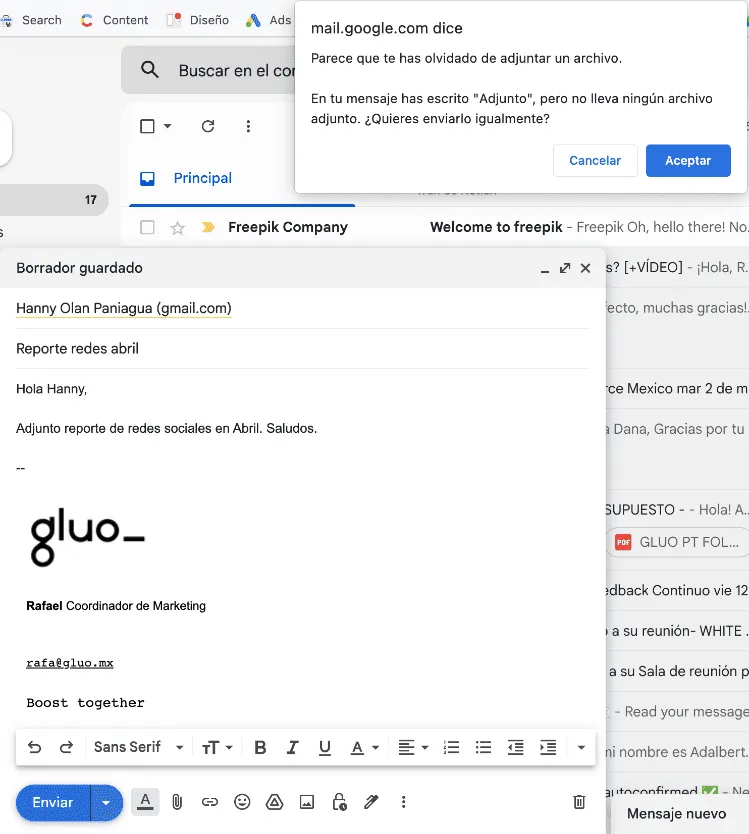
Ejemplo 2: Gmail despliega un aviso cuando detecta que escribiste en el cuerpo de tu correo electrónico las palabras “Adjunto archivo” y olvidaste adjuntar archivos, para evitar que cometas este clásico error.

6. Reconocimiento en lugar de recuerdo
Para cualquier usuario tener que recordar un proceso puede suponer un problema. Debemos evitar la carga de memoria, haciendo visibles los elementos y acciones. La información necesaria como, por ejemplo, las etiquetas de campo o el menú deben ser visibles.
Si reducimos la información que un usuario tiene que recordar haremos mucho más fácil su tarea.
Minimiza la carga de memoria del usuario haciendo visibles los elementos, acciones y opciones. El usuario no debería tener que recordar información de una parte de la interfaz a otra.
La información requerida para usar el diseño (por ejemplo, etiquetas de campo o elementos de menú) debe ser visible o fácilmente recuperable cuando sea necesario.
Los seres humanos tienen memorias limitadas a corto plazo. Las interfaces que promueven el reconocimiento reducen la cantidad de esfuerzo cognitivo requerido por parte de los usuarios.
Ejemplo 1: En el menú inferior de la aplicación móvil de Linkedin hay botones con íconos y textos para que el usuario pueda realizar rápidamente la acción deseada.

Ejemplo 2: Home Depot muestra las categorías de productos con íconos para que el usuario pueda detectar rápidamente la sección a la que se quiere dirigir.
7. Flexibilidad y eficiencia de uso
Tus diseños deben beneficiar tanto a los usuarios experimentados como a los inexpertos.
Ten en cuenta que los usuarios sin experiencia necesitan información más detallada. Pero a medida que siguen usando un producto, se convierten en usuarios experimentados. De esta manera, permitirles personalizar procesos como crear atajos de teclado es una buena práctica.
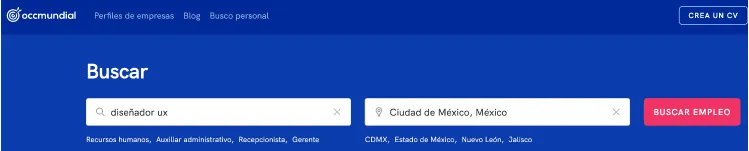
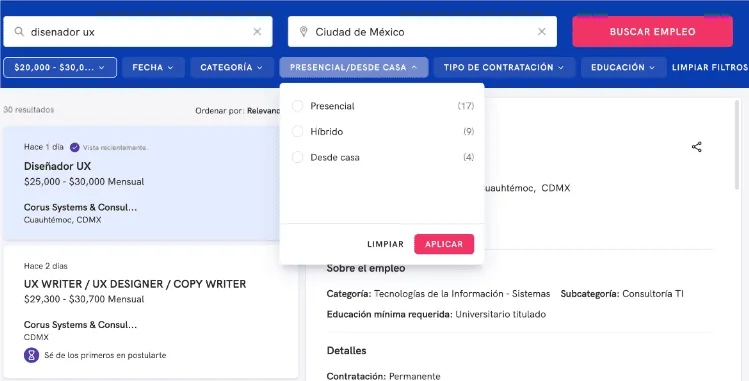
Ejemplo 1: El buscador de OCC Mundial permite a los usuarios buscar empleos solo poniendo un título de puesto y lugar, así mismo, un usuario puede realizar una búsqueda más avanzada al filtrar vacantes por salario, fecha de publicación de la vacante, o nivel de educación requerido.


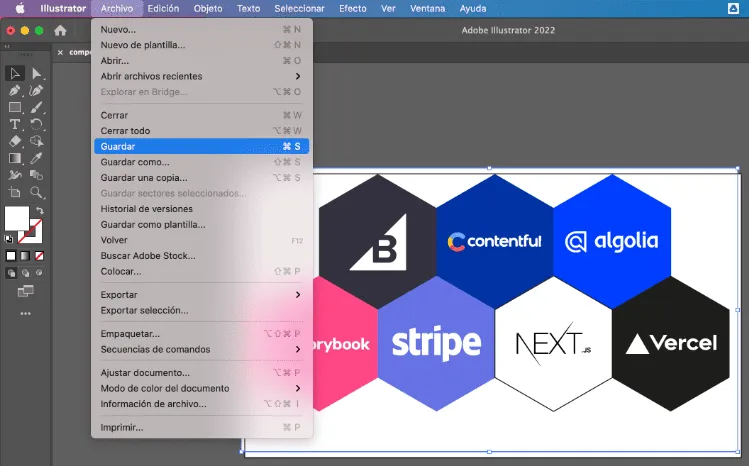
Ejemplo 2: En Illustrator puedes guardar los cambios en tu diseño al ir al menú “Archivo” y al hacer clic en "Guardar", pero los usuarios experimentados pueden simplemente teclear “Command + S” para ahorrarse varios pasos.

8. Diseño estético y minimalista
Es cierto, la estética de tu aplicación es esencial para captar la atención de los usuarios. A nadie le gusta usar un producto que se ve feo, por lo que debes de construir productos que sea agradables a la vista de tu cliente.
Sin embargo, no consideres la estética por encima de las funcionalidades. La estética y función son igual de relevantes.
Crea interacciones simples que contengan solo información esencial. Evita elementos visuales innecesarios que puedan abrumar y distraer a los usuarios.
Recuerda, cada elemento adicional competirá con datos relevantes e indispensables y desviará la atención de lo más esencial.
Ejemplo 1: Medium, plataforma abierta para leer y escribir artículos, cuenta con un diseño elegante y simple que no usa elementos extravagantes o innecesarios.

Ejemplo 2: Mailchimp, herramienta de email marketing, sigue un diseño minimalista con textos cortos e imágenes simples.

9. Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de errores
Los mensajes de error deben expresarse en un lenguaje sencillo (sin códigos de error), indicar con precisión el problema y sugerir una solución de manera constructiva.
Estos mensajes de error también deben presentarse con tratamientos visuales que ayuden a los usuarios a notarlos y reconocerlos.
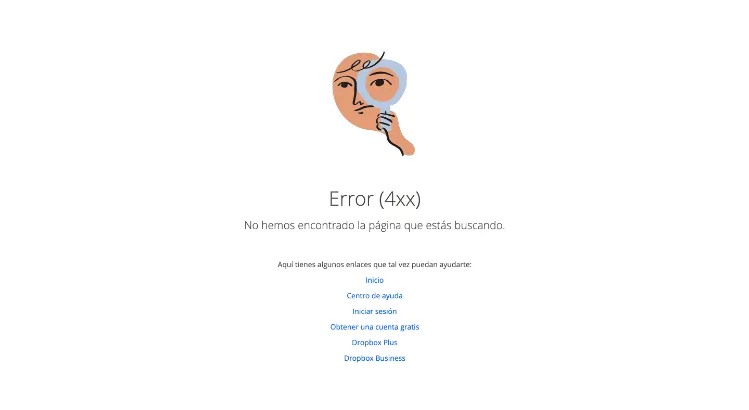
Ejemplo 1: Las páginas 404 son la forma más común de comunicarle al usuario que la página que está tratando de visitar no existe o ha sido eliminada. Si tu usuario cae en una url no existente, es importante que le des opciones para seguir navegando dentro de tu sitio.

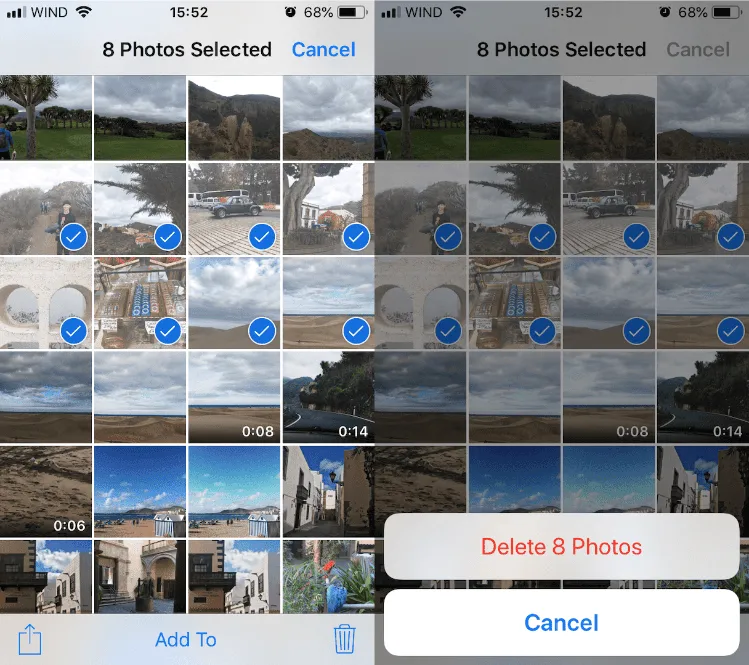
Ejemplo 2: Cuando vas a borrar fotos de un iPhone, sale una notificación avisando sobre cantidad de fotos que vas borrar y te da la oportunidad de cancelar la acción.

10. Ayuda y documentación
La última de las heurísticas de Nielsen se refiere a la documentación que ayudará a los usuarios a comprender cómo realizar sus tareas.
Aunque se supone que todas las heurísticas enumeradas anteriormente ayudan a los usuarios a evitar errores y facilitan la navegación sin asistencia, sigue siendo esencial proporcionar más asistencia en cualquier momento.
De esta manera, entrega siempre documentación de ayuda que sea fácil de buscar y enfocada en las tareas de los usuarios. Una buena práctica es enumerar los pasos concretos que los usuarios pueden seguir para completar una tarea con éxito.
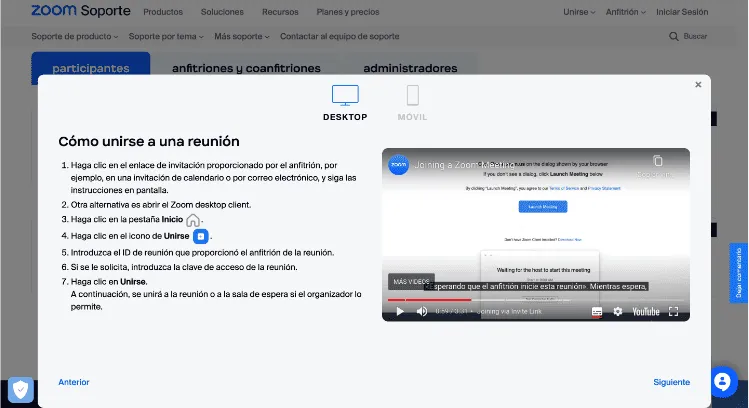
Ejemplo 1: Zoom cuenta con una amplia biblioteca de soporte. Aquí los usuarios pueden aprender desde cómo unirse a una reunión de zoom hasta como realizar un seminario web. Cuenta con artículos, instrucciones paso por paso y videos para ayudar a sus usuarios.

Ejemplo 2: Zendesk tiene tiene una sección de preguntas frecuentes para resolver dudas de reglas de negocio, cuentas, seguridad o tickets de usuario.

DISEÑO INTUITIVO Y FÁCIL DE ENTENDER
Las heurísticas de Nielsen son indispensables para UX y te ayudarán a diseñar una mejor experiencia para tus usuarios.
El escenario ideal es trabajar con las heurísticas en mente desde el inicio de un proyecto para evitar futuros ajustes.
Un diseño intuitivo que tiene un enfoque minimalista y es fácil de entender atrae a los usuarios tanto en línea como en el mundo físico.
Siguiendo las 10 heurísticas de Nielsen y Molich, los diseñadores pueden crear productos fáciles de usar, accesibles e intuitivos.


