¿Qué es un Sitemap en UX y cómo crearlo?

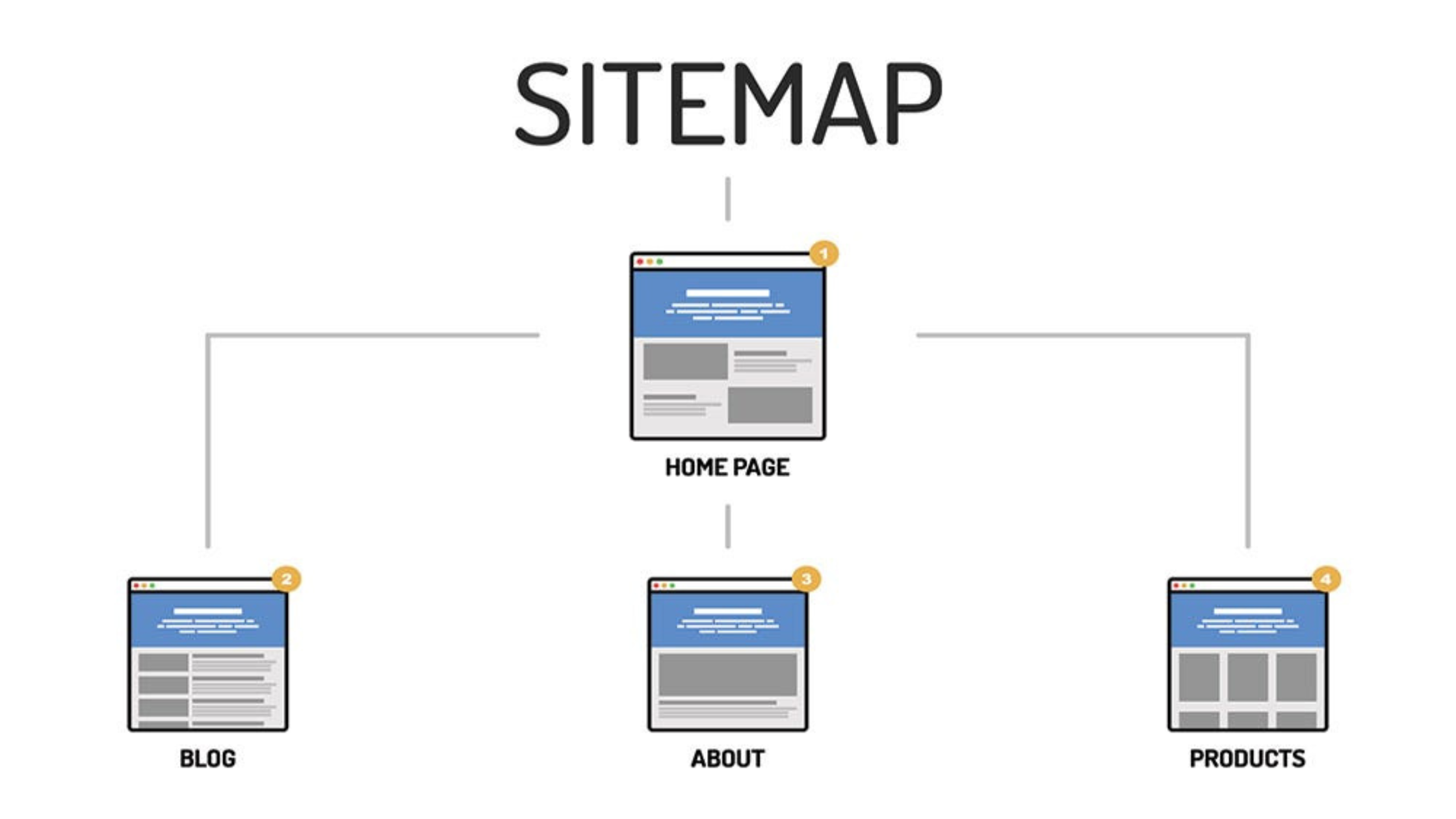
Un mapa del sitio UX es un mapa visual creado por el equipo de diseño que muestra cómo se conectan los contenidos y las páginas del Sitio Web.
Antes de construir una casa, el propietario se sienta y calcula el costo de cómo quiere que se vea el edificio. Contrata a un arquitecto y ellos diseñan el plano de la casa.
El arquitecto y el propietario discuten la forma y la estructura de la casa, y el propietario puede visualizar cómo encaja cada habitación y dónde están los callejones sin salida de la casa.
Para tener éxito como negocio o proyecto, debe tener un plan. Dependiendo del producto que ofrezcas, es probable que sea importante que tu Sitio Web tenga diseños únicos que tracen el viaje del cliente.
Este artículo analiza los mapas de sitio de UX, los pasos involucrados y su importancia para proporcionar una hoja de ruta para tu Sitio Web.
¿Qué es un Sitemap en UX?
Un mapa del sitio UX es un mapa visual creado por el equipo de diseño que muestra cómo se conectan los contenidos y las páginas del Sitio Web.
El propósito del mapa del sitio de UX es permitirte visualizar cómo las páginas web individuales o las secciones del sitio se relacionan entre sí. También te ayudan a comprender cómo los usuarios navegan por el Sitio Web.
Un mapa del sitio es esencialmente una guía que describe las páginas principales de un sitio y su relación entre sí, mostrando cómo están conectadas y dónde encaja cada página en el panorama general.
Es necesario contar con un mapa de sitio UX porque estos mapas de sitio juegan un papel muy importante en la estructuración del contenido de tu Sitio Web. Al mapear tu contenido, un mapa del sitio UX te permitirá ver cómo tu plataforma se traduce en tu mercado objetivo.
En consecuencia, un mapa del sitio UX también es una vista sistemática de tu Sitio Web o aplicación y muestra cómo las páginas de contenido de tu Sitio Web se transfieren entre sí.
Para convertir a los usuarios objetivo, organiza tus páginas para que los viajes de los usuarios se conecten una vez que lleguen a su página de inicio. Los usuarios prefieren cualquier Sitio Web que sea fácil de seguir.
¿Para qué sirve un Sitemap en UX?
En un proyecto de UX/UI de un Sitio Web, la creación de un Sitemap nos sirve para planificar la organización de las páginas que componen un proyecto, permitiendo analizar y mejorar la usabilidad en las primeras etapas de planificación de un proyecto.
Adicionalmente una vez creado el Sitemap, este facilitará posteriormente la creación de wireframes y el diseño de interfaces de usuario.
Ventajas de usar un Sitemap para tu proyecto
Un mapa del sitio de UX es importante porque ayuda al equipo del producto a hacer ciertas consideraciones de diseño mucho antes de que se lance el producto, lo que ahorra tiempo y dinero.
Estos son los beneficios clave de un Sitemap:
Ayuda a los diseñadores y propietarios de productos a visualizar fácilmente la estructura del producto.
Ayuda a los diseñadores a tomar decisiones inteligentes sobre las estructuras de diseño.
Ilumina dónde y cómo sus usuarios van a interactuar con el Sitio Web. Esta información mejora las conversiones
Detecta los errores a los que se pueden enfrentar los usuarios y crea una mejor experiencia para ellos.
Es útil para hacer iteraciones y cambios rápidos.
Demuestre la funcionalidad del sitio a las partes interesadas antes de crear diseños de alta fidelidad. Esto potencialmente ahorra tiempo y recursos.
Aumentar la confianza de las partes interesadas en el producto final.
Proporciona un registro lógico de todas sus decisiones de diseño de UX, lo que es útil si los cambios son necesarios en una fecha posterior.
Diferencias entre Sitemaps y Customer Journey Maps
Un Sitemap UX no es arquitectura de información. El Sitemap de UX se centra en las estructuras de contenido y las categorías de página del Sitio Web, mientras que la arquitectura de la información destaca la estructura del Sitio Web.
Principales diferencias:
Los usuarios no pueden ver los Customer Journey Map, pero pueden experimentarlos. Los Sitemap, en cambio, según el tipo, pueden ser vistos por los usuarios para facilitar la navegación
Los Customer Journey Map son rutas en todo el mapa; muestran los pasos de un usuario desde el punto uno (o la pantalla uno) hasta el siguiente. Un Sitemap UX muestra todo el viaje desde arriba
En un Customer Journey Map, es la acción del usuario la que determina su próximo paso. El Sitemap UX influye en los pasos del usuario, pero no está influenciado por sus acciones.
¿Cómo creo un Sitemap UX?
Una manera fácil de pensar en crear un Sitemap es imaginar un manual de instrucciones para una cama. ¿Qué partes se unirán primero? Estas son sus páginas principales.
Una vez que tengas el marco básico, es hora de agregar los bits adicionales que son importantes pero no estructurales. Estas son sus páginas secundarias y terciarias. Y finalmente, el colchón y la ropa de cama son la etapa de diseño visual.
Hay 6 etapas principales para crear un Sitemap:
Organiza tu contenido
Piensa en cómo se utilizará tu sitio
Define tus páginas principales
Añade tus páginas secundarias
Enlaza tus páginas
Comparte con el equipo
1. Ordena todo tu contenido
Para crear un Sitemap UX, lo primero que debes hacer es ordenar todo tu contenido. Puedes hacerlo creando una hoja de Excel que enumere todas las páginas de tu sitio y tu URL actual (o los títulos de las páginas si tu sitio aún no existe).
Una vez hecho esto, revisa cada sección y decide qué páginas son lo suficientemente importantes como para incluirlas en el Sitemap. También es una buena práctica agrupar páginas similares en carpetas o submenús.
Por ejemplo, si tienes cinco opciones de "Contáctanos" con diferentes caminos hacia ellas, considera clasificarlas en un menú en lugar de cinco.
Una vez que organices todo, es hora de comenzar a pensar en tus usuarios y crear tu Sitemap.
2. Define el Objetivo de tu Sitio Web
El primer paso para crear un Sitemap es asegurarte de que se alinee con tus objetivos de diseño. Necesitas responder las siguientes preguntas:
¿Qué problemas estás intentando resolver?
¿Qué quieres mejorar?
Puede usar personajes de clientes o crear un personaje basado en los usuarios actuales que entrevistaste. Debes comprender quiénes son tus usuarios y qué quieren (de lo contrario, no sabrás cómo resolver sus problemas).
Usa las siguientes preguntas en una entrevista con un usuario actual o pasado de tu sitio. Si el sitio es completamente nuevo, piensa en cómo el usuario previsto podría responder a estas preguntas.
¿Cuándo usas este sitio?
¿Con qué frecuencia utilizas este sitio?
¿Por qué usas este sitio?
¿Qué podemos mejorar de nuestro sitio o producto para hacerte la vida más fácil?
Una vez que hayas completado la entrevista, crea un Sitemap del usuario basado en sus respuestas.
3. Define cuáles serán tus páginas principales
Comienza a enumerar las páginas principales de tu Sitio Web y haz que cada una sea pegajosa. "Acerca de nosotros", "Productos", "Blog" y "Contáctanos" son ejemplos de páginas que suelen ocupar una posición destacada.
4. Agrega tus páginas secundarias
Comienza a enumerar tus páginas secundarias. Estas serán cosas que querrás incluir, pero no serán tan importantes como tus páginas principales. Recuerda, las páginas secundarias deben anidarse debajo de las principales. Todavía es importante tenerlas, pero no llamarán la atención de los usuarios tanto como tus páginas principales.
No te olvides del pie de página: ¡estos se pasan por alto fácilmente! Y no olvides considerar incluir un "error 404" o una página similar para cuando un usuario vaya a una dirección web que no se encuentra en tu sitio.
Otras páginas importantes podrían incluir cosas como precios, estudios de casos, comunicados de prensa, etc.
5. Enlaza todas tus páginas
Organiza tus notas adhesivas y coloca páginas secundarias debajo de tus páginas principales, de modo que termines con una estructura similar a un árbol. De esta manera, puedes ver todas tus páginas y es fácil agregar nuevas páginas según sea necesario.
6. Comparte tu creación con el resto del equipo y obtén sus comentarios
Es posible que también desees obtener información de tus partes interesadas. El objetivo aquí es que todos estén de acuerdo sobre qué páginas son las más importantes, por lo que puedes recortar tus páginas principales hasta que tengas un número pequeño.
Una vez que hayas hecho las páginas principales, sigue el mismo proceso con las páginas secundarias y terciarias.
Una vez que hayas recibido comentarios de las partes interesadas, comparte el mapa del sitio final con todos los demás, dando tiempo para que las personas den su opinión con sus comentarios.
Ahora deberías tener una imagen clara de cómo se presenta y estructura el sitio. También debes conocer todas las páginas de tu sitio y lo que hacen.
Mejores prácticas de Sitemap de UX
Aquí hay algunos consejos para ayudarte a navegar a través del proceso del Sitemap.
Un Sitemap eficiente es mejor que un Sitemap perfecto
Recuerda que tu Sitemap no tiene que ser perfecto, solo lo suficientemente claro para darle a tu equipo una idea de cómo se realizará el trabajo.
No estás creando un mapa para el usuario "promedio", lo está creando para ti y otros diseñadores, para que todos puedan descubrir cómo se traza lógicamente la estructura del Sitio Web y el flujo de información.
Si tu Sitemap es puramente para fines de planificación y no está pasando por un proceso de diseño, entonces no necesitas preocuparte por lo bien que se ve. Sin embargo, si estás a la mitad de un proyecto de diseño o descubriste problemas durante las pruebas de usabilidad, vale la pena invertir tiempo para asegurarte de que tu Sitemap se vea limpio y organizado.
Usa herramientas de diagramación
La plantilla de Sitemap de Cacoo es una excelente opción. Tiene una funcionalidad simple de arrastrar y soltar, lo que significa que puede reorganizar fácilmente el diseño de tu Sitemap.
Además, está basado en la nube, por lo que puedes compartirlo con todo el equipo, que verá sus ediciones y actualizaciones en tiempo real. Esto ayuda a mantener a todos en la misma página y reduce la necesidad de enviar y recibir archivos por correo electrónico.
Entre más detallado, mejor
Al crear tu Sitemap, intenta ser lo más detallado posible. Concéntrate en cómo el usuario interactuará con cada sección de la página y qué acciones tomará en cada punto. No te preocupes por el diseño todavía. Puedes centrarte en la estructura antes que en la estética.
Si estás trabajando en un Sitio Web más complejo, es posible que desees crear múltiples niveles de detalle dentro de tus mapas de sitio. Muestra primero las secciones principales, luego divídelas en submenús si es necesario. Esto ayudará a otros miembros del equipo que están colaborando en el proyecto.
No tengas miedo de las páginas únicas
Es posible que descubras que, de todas las páginas que has creado para tu sitio, algunas páginas no encajan en una categoría en particular u otra. Esto no significa que debas eliminarlos. ¡En realidad es algo realmente bueno! Significa que estás ofreciendo algo único a tus visitantes.
Sin embargo, si los usuarios regresan repetidamente a una página que no se parece a ninguna otra en el Sitio Web, considera desarrollarla en una sección dedicada. También recomendamos crear una sección 'otra', donde puedan residir esas páginas diferentes o misceláneas.
AHORRA TIEMPO DE DESARROLLO
Cuando se hacen bien, los mapas de sitio de UX pueden ser herramientas extremadamente poderosas porque aclaran quién es el público objetivo y por qué necesitamos páginas particulares para ayudarlos a lograr sus objetivos.
El Sitemap UX perfecto debe mostrar claramente qué páginas son más importantes y por qué, ofrecer una manera fácil de acceder a cualquier página del sitio y permitir que las personas encuentren rápidamente la información que necesitan sin pensar mucho.
No solo puedes mejorar la clasificación y la navegación de la página, sino que un buen Sitemap hace que un Sitio Web sea más fácil de usar y más eficiente para el usuario. Y eso conduce a clientes más felices y más conversiones.


