What is a Sitemap in UX and how to create it?

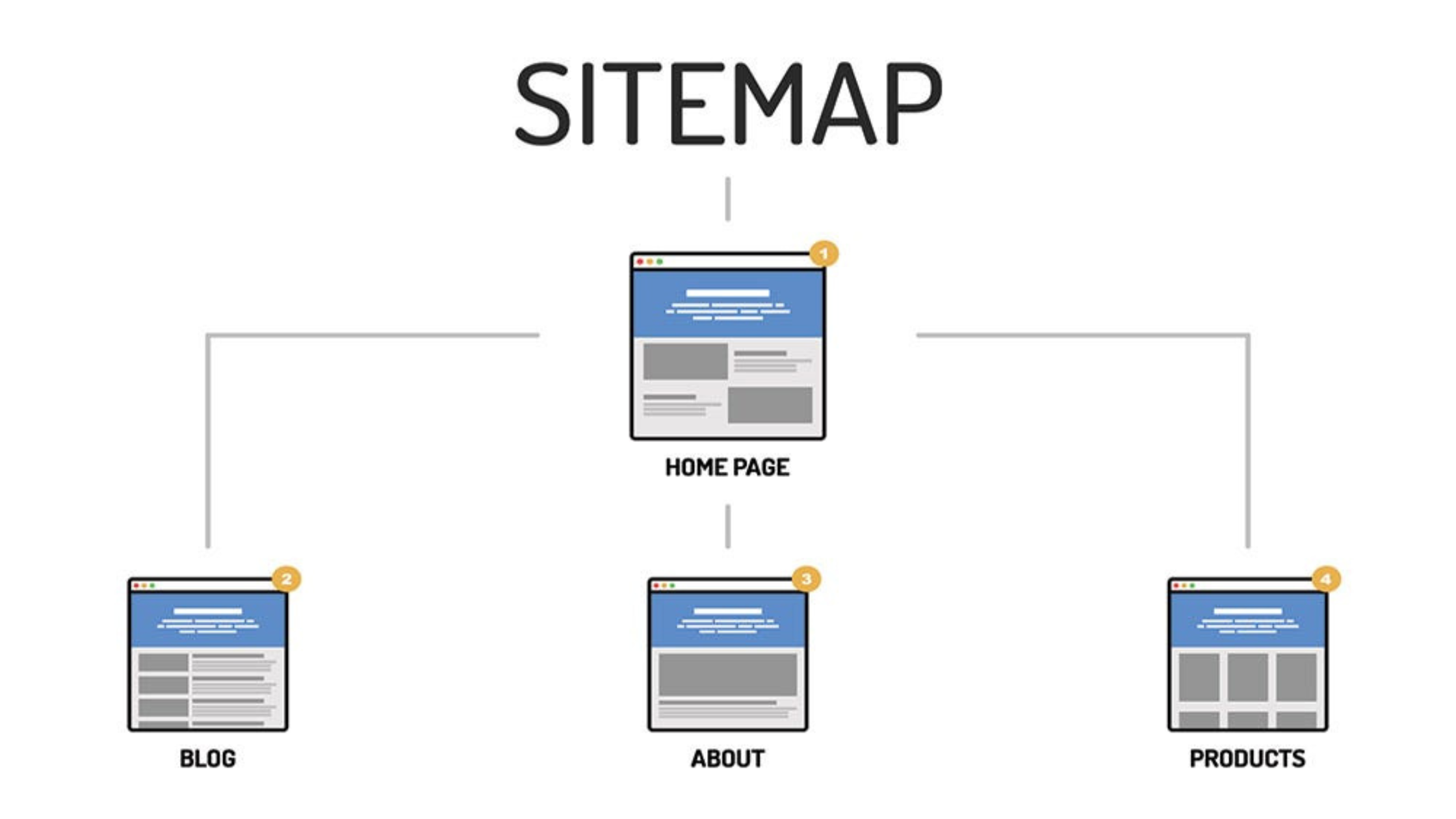
A UX Sitemap is a visual map created by the design team that shows how the contents and pages of the Website are connected.
Before building a house, the owner sits down and calculates the cost of how they want the building to look. They hire an architect and they design the blueprint of the house.
The architect and the owner discuss the shape and structure of the house, and the owner can visualize how each room fits and where the house's dead ends are.
To be successful as a business or project, you must have a plan. Depending on the product you offer, it's likely important that your Website has unique designs that trace the customer's journey.
This article discusses UX sitemaps, the steps involved, and their importance in providing a roadmap for your Website.
What is a Sitemap UX?
A UX Sitemap is a visual map created by the design team that shows how the contents and pages of the Website are connected.
The purpose of the UX sitemap is to allow you to visualize how individual web pages or site sections relate to each other. They also help you understand how users navigate the Website.
A sitemap is essentially a guide that describes the main pages of a site and their relationship to each other, showing how they are connected and where each page fits in the overall picture.
It's necessary to have a UX sitemap because these sitemaps play a very important role in structuring your Website's content. By mapping your content, a UX sitemap allows you to see how your platform translates into your target market.
Consequently, a UX sitemap is also a systematic view of your Website or app and shows how the content pages of your Website transfer to each other.
To convert target users, organize your pages so that the user journeys connect once they reach your homepage. Users prefer any Website that is easy to follow
What is the purpose of a Sitemap in UX?
In a UX/UI project of a Website, creating a Sitemap serves to plan the organization of the pages that make up a project, allowing us to analyze and improve usability in the early stages of project planning.
Additionally, once the Sitemap is created, it will later facilitate the creation of wireframes and the design of user interfaces.
Advantages of using a Sitemap for your project
A UX Sitemap is important because it helps the product team make certain design considerations much earlier before the product is launched, saving time and money.
These are the key benefits of a Sitemap:
It helps designers and product owners to easily visualize the product's structure.
It assists designers in making smart decisions about design structures.
It detects the errors that users may face and creates a better experience for them.
It is useful for making quick iterations and changes.
It demonstrates the site's functionality to stakeholders before creating high-fidelity designs. This potentially saves time and resources.
It increases stakeholder confidence in the final product.
It provides a logical record of all your UX design decisions, which is useful if changes are necessary at a later date.
Differences between Sitemaps and Customer Journey Maps
A UX Sitemap is not information architecture. The UX Sitemap focuses on the content structures and page categories of the Website, while the information architecture highlights the structure of the Website.
Main differences:
Users can't see Customer Journey Maps, but they can experience them. Sitemaps, on the other hand, depending on the type, can be viewed by users to facilitate navigation.
Customer Journey Maps are routes across the map; they show a user's steps from point one (or screen one) to the next. A UX Sitemap shows the entire journey from above.
In a Customer Journey Map, it's the user's action that determines their next step. The UX Sitemap influences the user's steps, but is not influenced by their actions.
How to create a Sitemap UX?
An easy way to think about creating a Sitemap is to imagine an instruction manual for a bed. What parts will come together first? These are your main pages.
Once you have the basic framework, it's time to add the additional bits that are important but not structural. These are your secondary and tertiary pages. And finally, the mattress and bedding are the visual design stage.
There are 6 main stages to create a Sitemap:
Organize your content
Think about how your site will be used
Define your main pages
Add your secondary pages
Link your pages
Share with the team
1. Organize all your content
To create a UX Sitemap, the first thing you need to do is sort all your content. You can do this by creating an Excel sheet that lists all the pages of your site and your current URL (or the page titles if your site does not yet exist).
Once you've done this, review each section and decide which pages are important enough to include in the Sitemap. It's also good practice to group similar pages into folders or submenus.
For example, if you have five "Contact Us" options with different paths to them, consider classifying them into one menu instead of five.
Once you organize everything, it's time to start thinking about your users and creating your Sitemap.
2. Define the Goal of your Website
The first step in creating a Sitemap is to make sure it aligns with your design goals. You need to answer the following questions:
What problems are you trying to solve?
What do you want to improve?
You can use customer personas or create a persona based on current users you interviewed. You need to understand who your users are and what they want (otherwise, you won't know how to solve their problems).
Use the following questions in an interview with a current or past user of your site. If the site is completely new, think about how the intended user might respond to these questions:
When do you use this site?
How often do you use this site?
Why do you use this site?
What can we improve on our site or product to make your life easier?
Once you've completed the interview, create a user Sitemap based on their responses.
3. Define what your main pages will be
Start by listing the main pages of your Website and make each one sticky. "About us", "Products", "Blog", and "Contact us" are examples of pages that usually have a prominent position.
4. Add your secondary pages
Start by listing your secondary pages. These will be things you'll want to include, but they won't be as important as your main pages. Remember, secondary pages should nest under the main ones. They're still important to have, but they won't draw user attention as much as your main pages.
Don't forget the footer: these are easily overlooked! And don't forget to consider including an "error 404" or a similar page for when a user goes to a web address not found on your site.
Other important pages could include things like pricing, case studies, press releases, etc.
5. Link all your pages
Organize your sticky notes and place secondary pages under your main pages, so you end up with a tree-like structure. This way, you can see all your pages and it's easy to add new pages as needed.
6. Share your creation with the rest of the team and get their feedback
You may also want to get input from your stakeholders. The goal here is to get everyone to agree on what pages are the most important, so you can pare down your main pages until you have a small number.
Once you've done the main pages, follow the same process with secondary and tertiary pages.
Once you've received feedback from stakeholders, share the final sitemap with everyone else, allowing time for people to give their opinion with their feedback.
You should now have a clear picture of how the site is presented and structured. You should also know all the pages of your site and what they do.
Sitemap UX better practices
Here are some tips to help you navigate through the Sitemap process.
An efficient Sitemap is better than a perfect Sitemap
Remember that your Sitemap doesn't have to be perfect, just clear enough to give your team an idea of how the work will be carried out.
You're not creating a map for the "average" user, you're creating it for yourself and other designers, so that everyone can figure out how the website structure and information flow are logically laid out.
If your Sitemap is purely for planning purposes and isn't undergoing a design process, then you don't need to worry about how good it looks. However, if you're in the middle of a design project or you discovered issues during usability testing, it's worth investing time to make sure your Sitemap looks clean and organized.
Use diagramming tools
Cacoo's Sitemap template is an excellent choice. It has a simple drag-and-drop functionality, which means you can easily rearrange your Sitemap design.
Plus, it's cloud-based, so you can share it with the whole team, who will see your edits and updates in real time. This helps keep everyone on the same page and reduces the need to send and receive files via email.
The more detailed, the better
When creating your Sitemap, try to be as detailed as possible. Focus on how the user will interact with each section of the page and what actions they will take at each point. Don't worry about the design yet. You can focus on structure before aesthetics.
If you're working on a more complex website, you may want to create multiple levels of detail within your sitemaps. Show the main sections first, then break them down into submenus if necessary. This will help other team members who are collaborating on the project.
Don't be afraid of unique pages
You may find that, out of all the pages you've created for your site, some pages don't fit into one particular category or another. This doesn't mean you should delete them. It's actually a really good thing! It means you're offering something unique to your visitors.
However, if users repeatedly return to a page that doesn't look like any other on the website, consider developing it into a dedicated section. We also recommend creating an 'other' section, where those different or miscellaneous pages can reside.
SAVE DEVELOPMENT TIME
When done right, UX sitemaps can be extremely powerful tools because they clarify who the target audience is and why we need particular pages to help them achieve their goals.
The perfect UX Sitemap should clearly show which pages are most important and why, provide an easy way to access any page on the site, and allow people to quickly find the information they need without much thought.
Not only can you improve page ranking and navigation, but a good Sitemap makes a website more user-friendly and more efficient for the user. And that leads to happier customers and more conversions.


