¿Qué es un Wireframe en Diseño UX/UI?

Un wireframe es un esquema visual que representa la estructura de una página web o aplicación móvil.
Su propósito es solo definir el contenido y la posición de distintos elementos dentro de una aplicación digital. Esto incluye: navbar, header, botones, imágenes, videos, textos, footer o bloques.

Los wireframes son solo bocetos. No consideran colores, tipografías o fotos finales. Lo importante es armar una estructura que permita a los usuarios navegar en un sitio de forma fluida, simple e intuitiva.
Wireframes en Diseño UX/UI
El diseño UX/UI es una disciplina que busca crear experiencias digitales simples, únicas, intuitivas, estéticas y agradables para el usuario. Para lograrlo utilizan múltiples herramientas de diseño. Una de ellas es el wireframing.
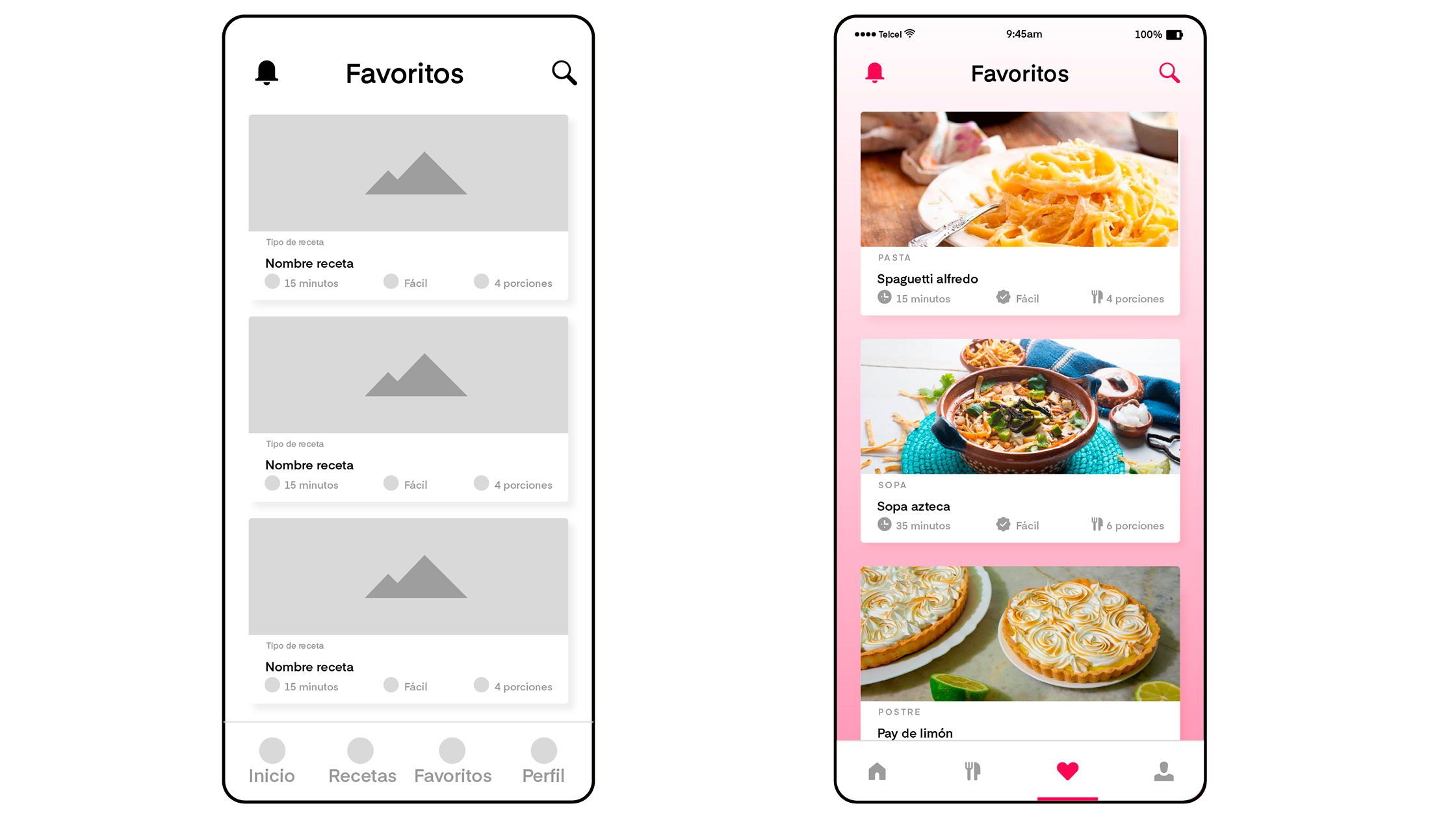
Los wireframes son una de las primeras fases en el diseño de una experiencia digital. Son el paso antes de realizar un diseño visual final.

Los diseñadores los usan principalmente para estructurar la composición de una página. Cuando han construido por completo la composición de la aplicación, pueden avanzar de forma más fácil a definir tipografías, colores, fotografías e imágenes.
Ventajas de hacer Wireframes
No tienen costo y son rápidos de hacer
Un wireframe se puede dibujar a mano y con lápiz. Además existen múltiples herramientas de software a bajo costo que te pueden ayudar a diseñar uno.
Al no ser una versión final que defina todos los elementos, colores, espaciado, tipografías y otros elementos de diseño, se pueden diseñar en cuestión de horas.
Mejoran la usabilidad de la aplicación
La principal razón por la que se hacen wireframes es para construir una experiencia amigable con el usuario.
En un wireframe puedes visualizar toda la experiencia que debe tener un usuario para poder usar eficazmente tu plataforma. Y en caso de que sientas que algo está fallando puedes regresar a realizar correcciones sobre la experiencia.
Detectar errores antes de avanzar al diseño y desarrollo
Diseñar un sitio que no sea amigable con los usuarios desde un inicio, conlleva muchos costos de tiempo, recursos y ventas perdidas a largo plazo.
Ya que todas esas partes que simplemente no funcionan para tu usuario, las vas a tener que volver a diseñar desde cero. Esto no solo representa un costo en diseñadores, sino también de programadores que tendrán que volver a desarrollar el HTML y CSS del sitio.
Eso sin hablar de los potenciales clientes y ventas que habrás perdido porque no comprendieron cómo usar tu aplicación.
Cómo ves un mal diseño te hace perder tiempo y dinero.
Mejor visualización de la aplicación
A través de un wireframe, el equipo de diseñadores y programadores podrán visualizar cómo se tendría que ver la aplicación.
Los diseñadores saben a qué elementos les tienen que dar diseño y estilo. Y los desarrolladores saben qué funcionalidades deben programar.
Además todo el equipo puede dar retroalimentación sobre el wireframe inicial propuesto para mejorar el diseño de la aplicación.
Lo que permitirá que todo el equipo trabaje mejor en conjunto para hacer la plataforma realidad.
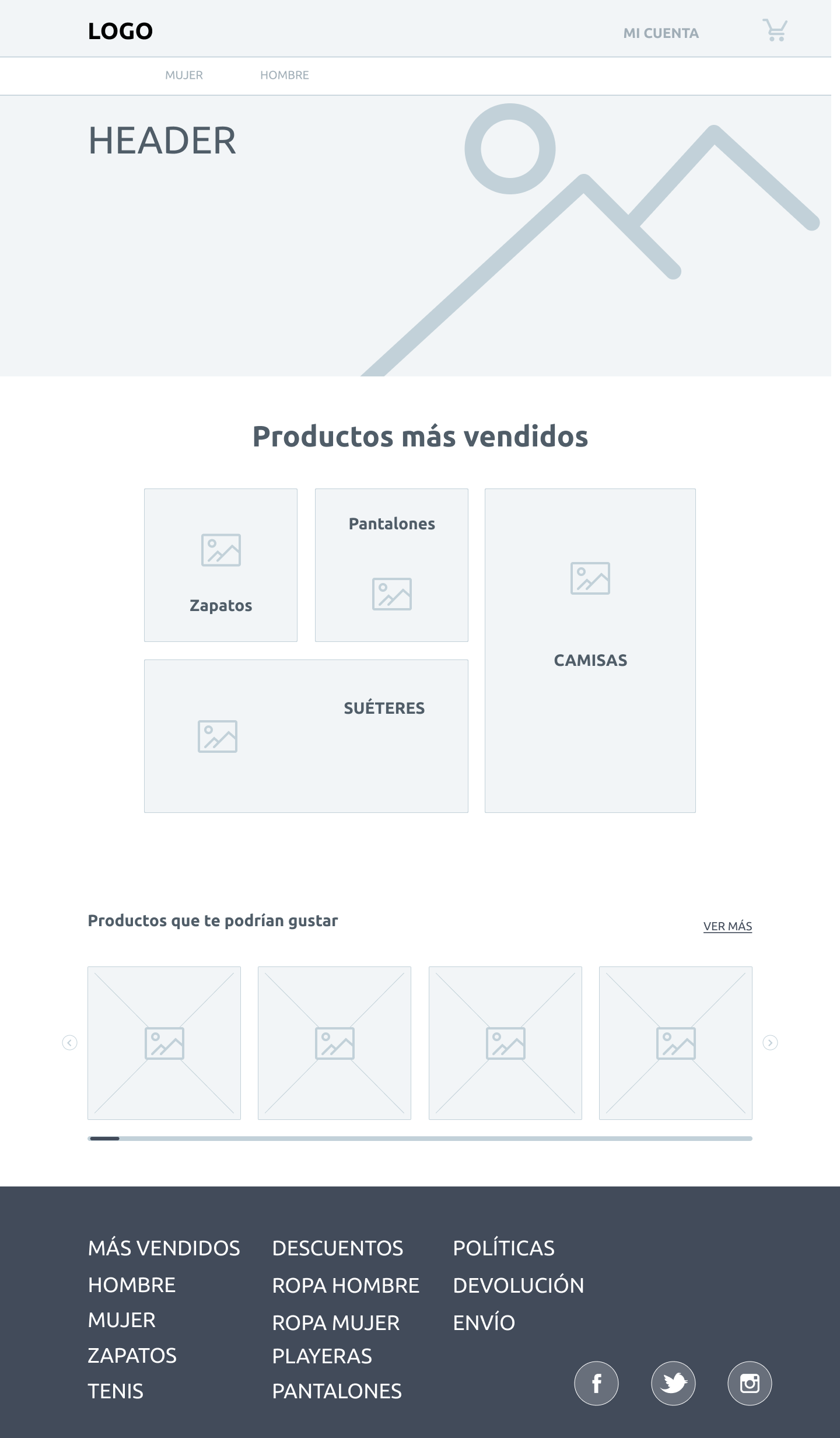
Elementos de un wireframe
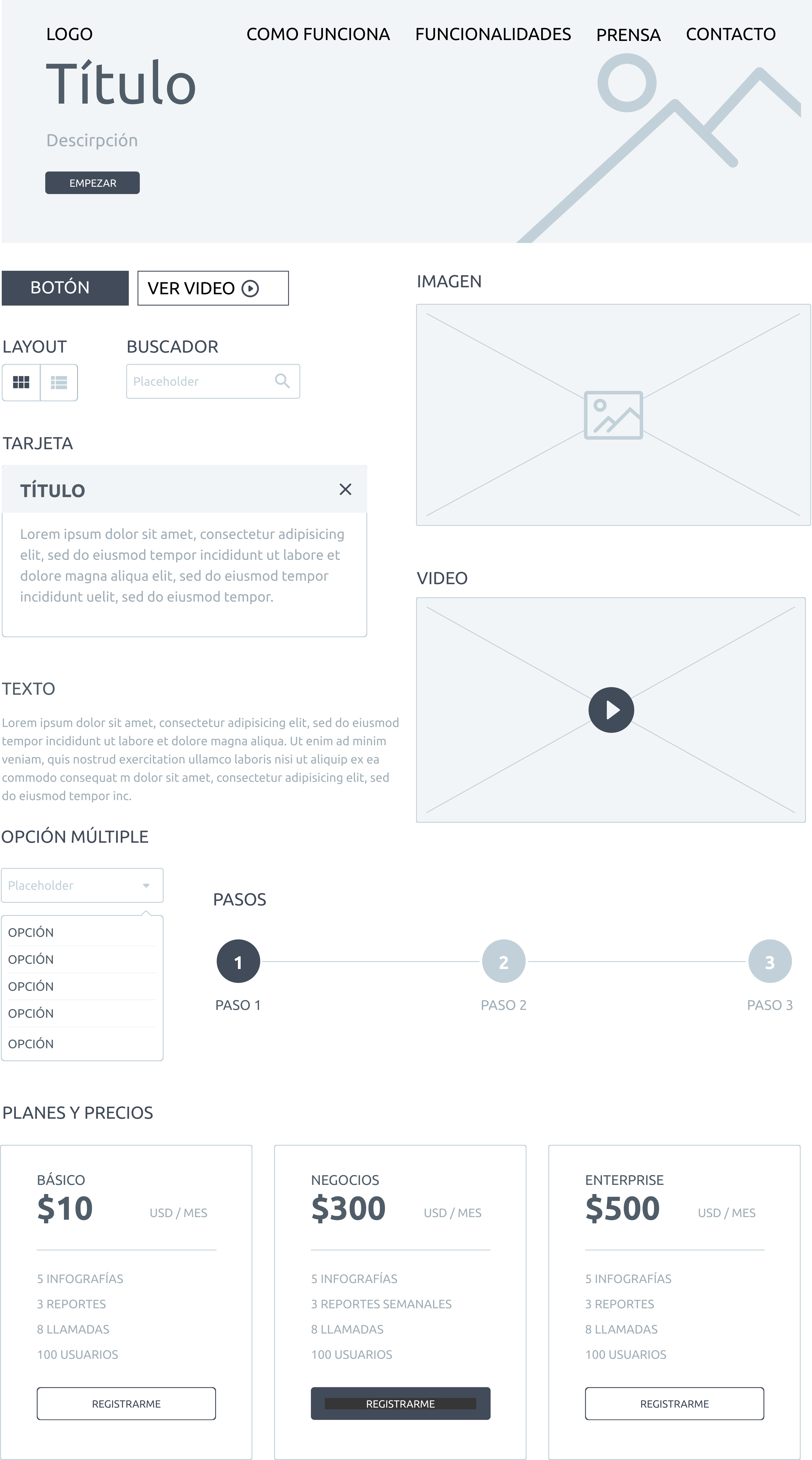
Un wireframe puede tener múltiples elementos cómo:
Logo
Enlace
Header
Íconos
Imágenes
Videos
Botones
Caja de búsqueda
Listado
Navegación
Campo de texto
Formulario
Mapa
Todos estos elementos ayudan a estructurar tu aplicación digital.
No existe un estándar de qué elementos pueden estar en un wireframe y cómo estos deben de verse. El cómo se ven estos elementos depende del diseñador y la herramienta que está utilizando.
Solo recuerda que cuando tu wireframe sea visto por otros miembros del equipo lo deben de entender fácilmente.

Cómo diseñar un wireframe
1.- Investiga
Debes de conocer cuál es el producto qué vas a diseñar, qué problema busca resolver y cuáles son las necesidades del usuario. En este paso, idealmente se debe realizar UX Research para entender las características que debe de tener el producto final. Probablemente esta parte es la más importante. Para diseñar grandes experiencias digitales, debes de conocer a tu usuario.
De lo contrario habrás diseñado una experiencia frustrante para tu cliente. Lo que te obligará a rediseñar todo desde el principio. Lo que significa costos de diseño y desarrollo, además de tiempo perdido.
2.- Selecciona tu herramienta para wireframe
Debes de seleccionar la herramienta que mejor se te acomode para diseñar wireframes. Existen múltiples herramientas para diseñar wireframes. Más abajo veremos distintas opciones.
3.- Empieza con una versión simple de tu wireframe
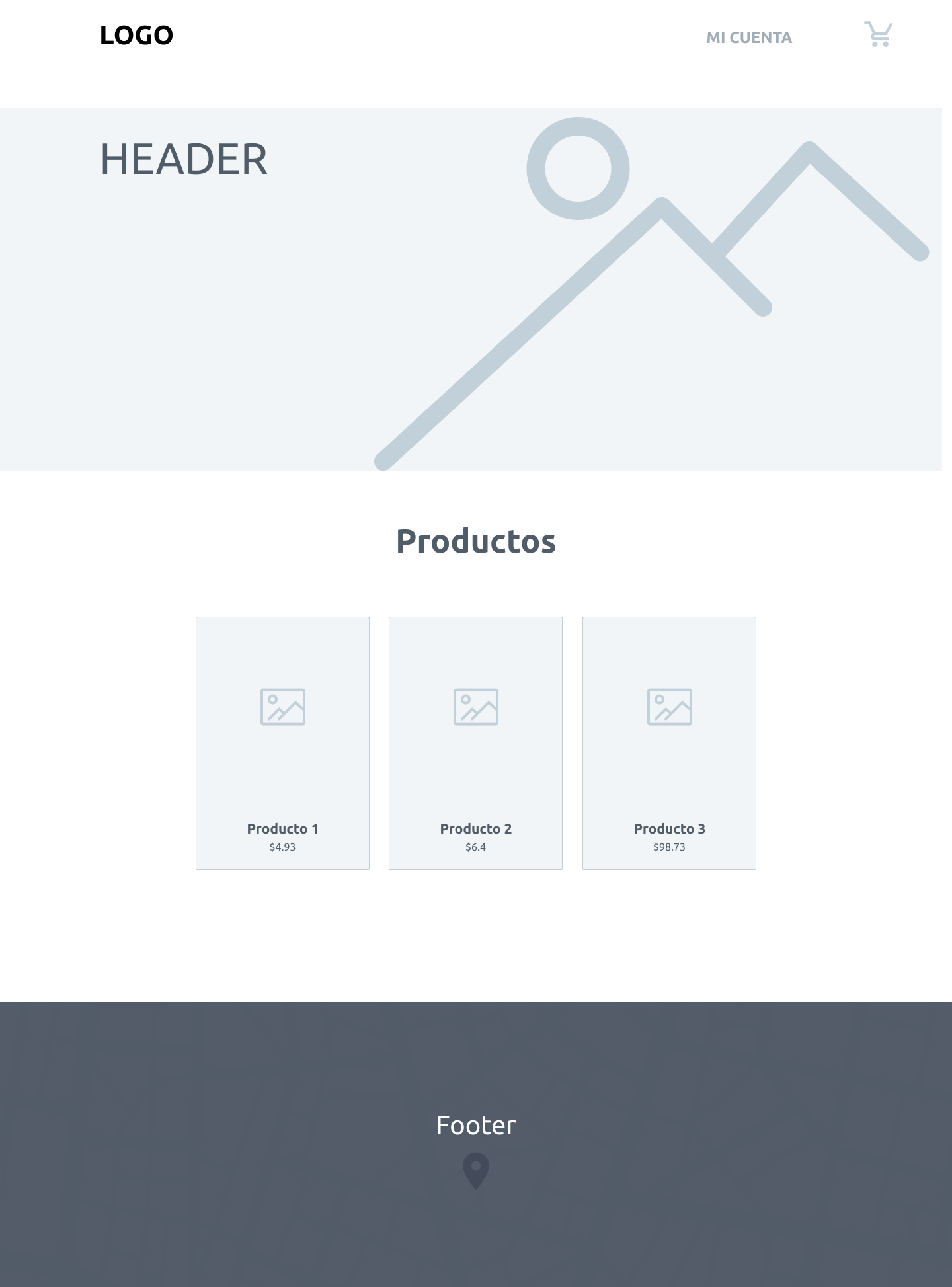
Diseña un bosquejo simple que te ayude a dar estructura a los principales elementos de tu sitio. En esta parte solo pon lo más básico de tu aplicación: el navbar, logo, menú, header y footer.

4.- Diseña los elementos que den lógica a la experiencia
Agrega los contenidos, textos, imágenes y elementos que construyan la experiencia completa del usuario.
Por ejemplo, si estás construyendo una tienda en línea. Define cómo se van estructurar las páginas de producto, dónde va la foto, nombre del artículo, características y el botón de agregar a carrito.

5.- Realiza anotaciones en tu wireframe
Agrega notas a tu wireframe sobre:
Qué es cada elemento
Cuál es su funcionalidad
Enlaces que lleven a otras páginas
Instrucciones de lo que debe de verse en una imagen o video
6.- Comparte el wireframe con tu equipo
Cuando hayas terminado tu wireframe es momento de compartirlo con tus compañeros de diseño y desarrollo.
Esto ayudará a los demás diseñadores a entender cómo se tiene que componer el sitio y a qué elementos les debe de dar estilo.
Y a los programadores les ayudará a comprender cuáles son las funcionalidades que deben de desarrollar para el sitio.
Compartir el wireframe con el resto del equipo también sirve para recibir retroalimentación de más personas, y poder detectar desde fases tempranas si algo no hace sentido o no está funcionando.
Herramientas para diseñar un wireframe
Adobe XD

Es una herramienta de diseño web basada en vectores para cualquier persona que desee crear interfaces de usuario intuitivas y esquemas interactivos. Está repleto de varios componentes de interfaz de usuario integrados que ayudan a los diseñadores a crear estructuras alámbricas o maquetas y luego probarlas en varios dispositivos.
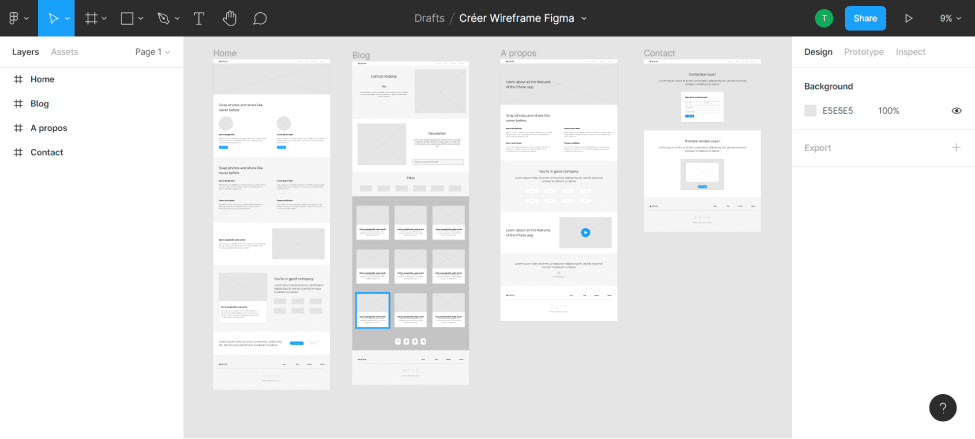
Figma

Figma es una poderosa herramienta de diseño basada en la nube con una interfaz de arrastrar y soltar para diseñar y crear prototipos de aplicaciones rápidamente. Tiene un diseño intuitivo y expansivo que ayuda a crear múltiples diseños dentro de un solo proyecto, lo que lo hace ideal para el trabajo en equipo.
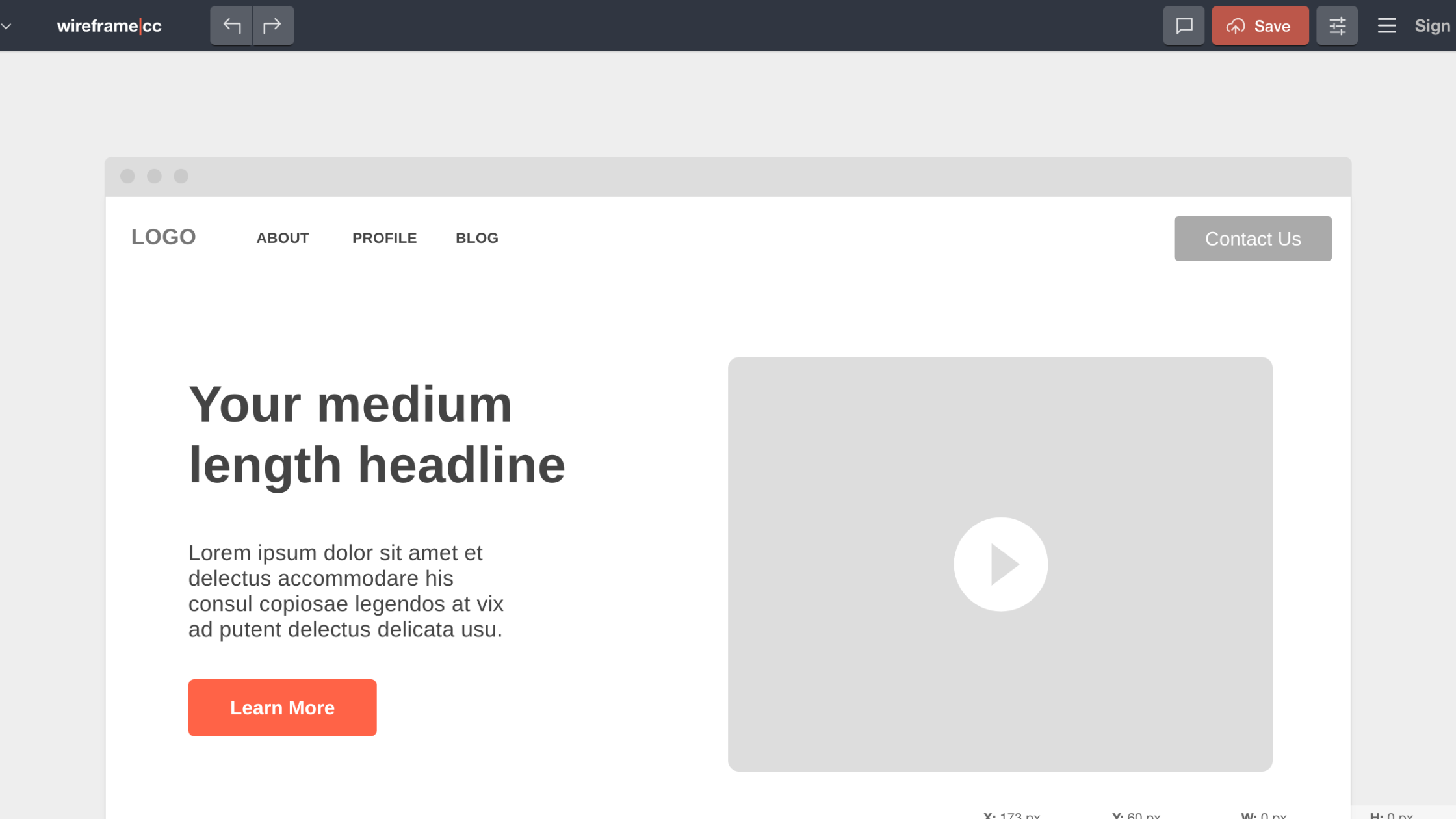
Wireframe CC

Es una de las mejores opciones si necesitas una herramienta simple y eficiente para crear wireframes para páginas web o aplicaciones móviles. Esta herramienta de wireframing basada en la web tiene una interfaz fácil de usar y ordenada.
Cacoo

Herramienta de diagramación que admite varios proyectos colaborativos. Originalmente no se creó como una herramienta de diseño UX, pero ofrece una amplia galería de plantillas e integraciones para construir wireframes.
Lucidchart

Herramienta de diagramación que permite la colaboración en tiempo real con otros miembros del equipo. Principalmente funciona como herramienta para diagramar procesos y sistemas. Sin embargo se ha comprobado como una excelente opción para diseñar wireframes.


