¿Qué son los mapas de calor en UX y para que sirven?

Los mapas de calor, o heatmaps en inglés, son una representación visual de cómo los usuarios interactúan con un sitio web o aplicación. A través de estas herramientas podemos saber en qué partes de nuestro sitio, los usuarios hacen clic, scrollean, mueven el mouse y se detienen a ver contenido.
Normalmente usan gamas de colores que van desde colores rojos como el amarillo y naranja, hasta colores como el verde y el azul para poder identificar aquellas partes con las que interactúa el usuario.

Revelan las partes más usadas y vistas por las personas, asimismo nos dicen cuáles son las secciones o elementos con los que menos interactúa el usuario.
De esta forma, puedes optimizar aquellos elementos de tu aplicación que simplemente no funcionan en la experiencia del usuario y detectar aquellas partes que sí hacen sentido para nuestro visitante.
Historia de los mapas de calor
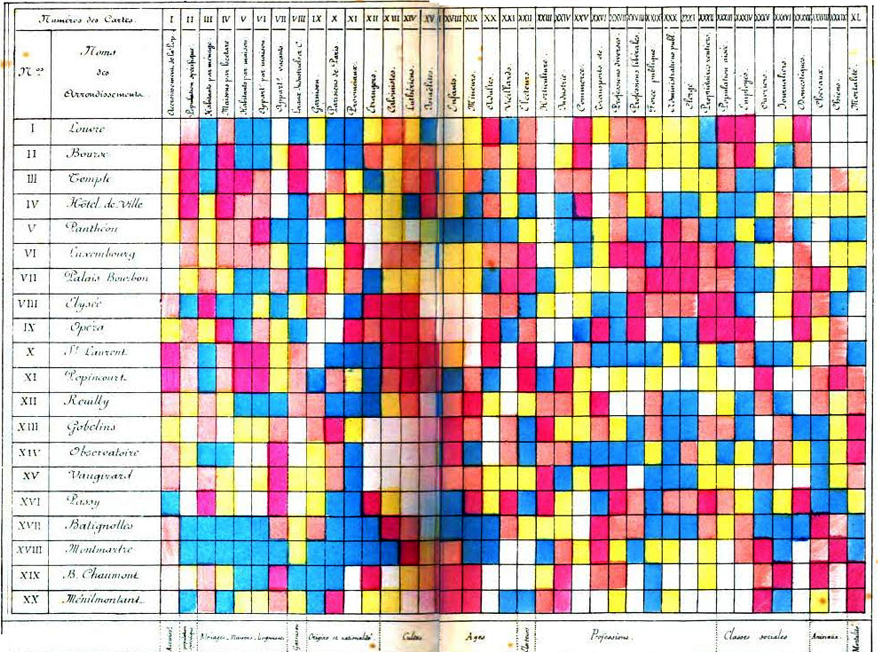
Se cree que los mapas de calor se originaron en el siglo XIX, cuando se usaba el sombreado manual en escala de grises para representar patrones de datos en matrices y tablas.

Mapa de calor de densidad de población y sus características (nacionalidad, origen, profesión, edad, clase social, etc.) en Paris por distrito en el siglo 19.
El término mapa de calor que conocemos ahora, se registró oficialmente como marca a principios de la década de 1990, cuando el diseñador de software Cormac Kinney creó una herramienta para mostrar gráficamente información del mercado financiero en tiempo real.
Mapas de calor en UX Research
UX Research es el estudio sistemático de los usuarios para diseñar productos digitales que se ajusten a sus necesidades.
Básicamente, es investigar a tus usuarios para conocer sus comportamientos, necesidades y objetivos con la finalidad de diseñar la aplicación ideal para ellos.
Los diseñadores e investigadores UX han adoptado los mapas de calor como una metodología de UX Research para conocer cómo los usuarios interactúan con una página web o aplicación móvil.
Cómo funcionan los mapas de calor
Existen distintas formas para generar mapas de calor de un sitio web. Sin embargo, casi todas las soluciones siguen el mismo proceso.
Crean una copia del código HTML de tu página, luego categoriza cada elemento por su etiqueta, elementos principales, ID o clases.
Cuando el usuario ve la página, se recopila su comportamiento y se mapean todos los elementos con los que interactuó.
En el mercado existen múltiples aplicaciones para generar mapas de calor que puedes instalar en tu sitio web o aplicación. Más abajo veremos algunas de ellas.
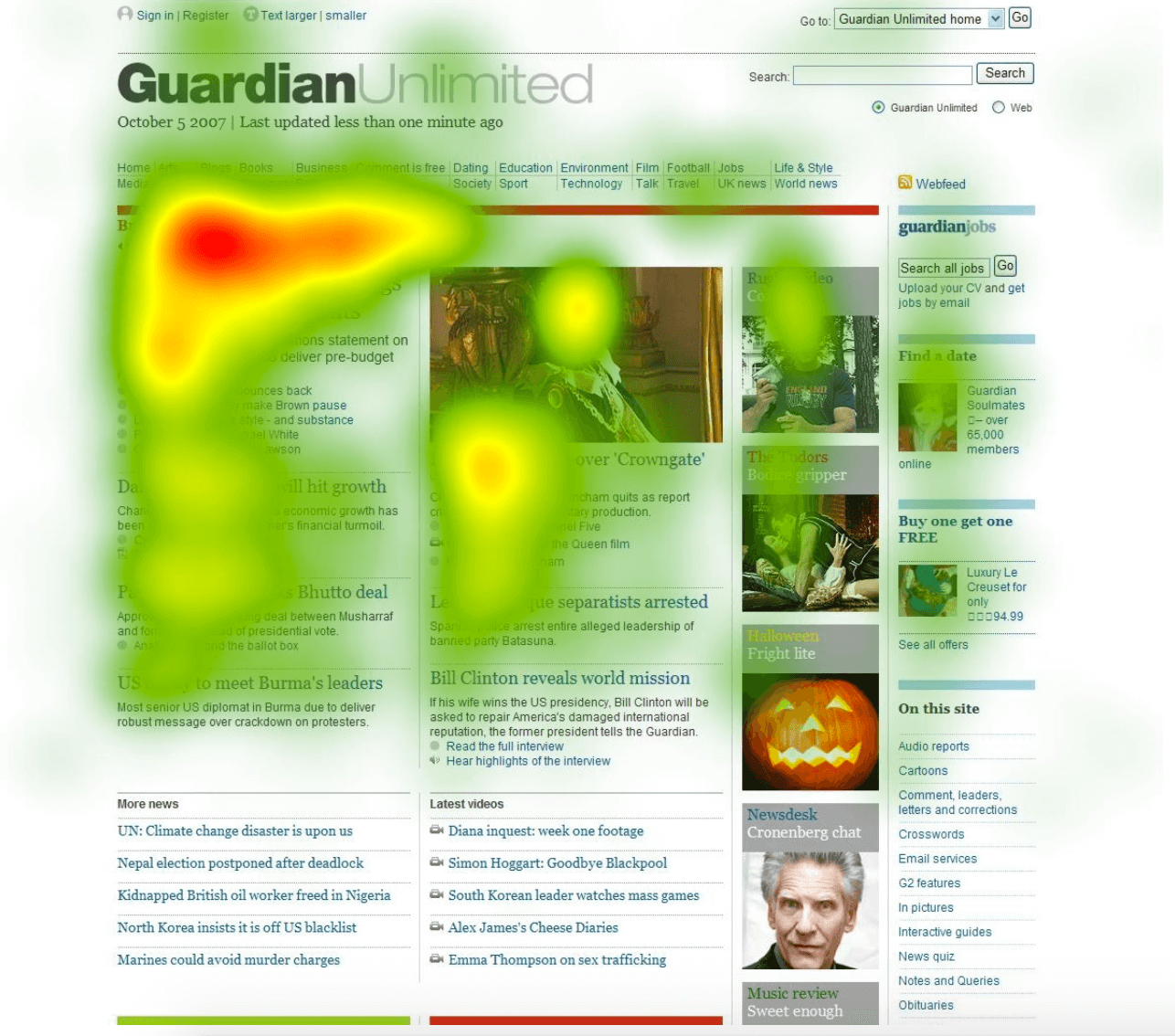
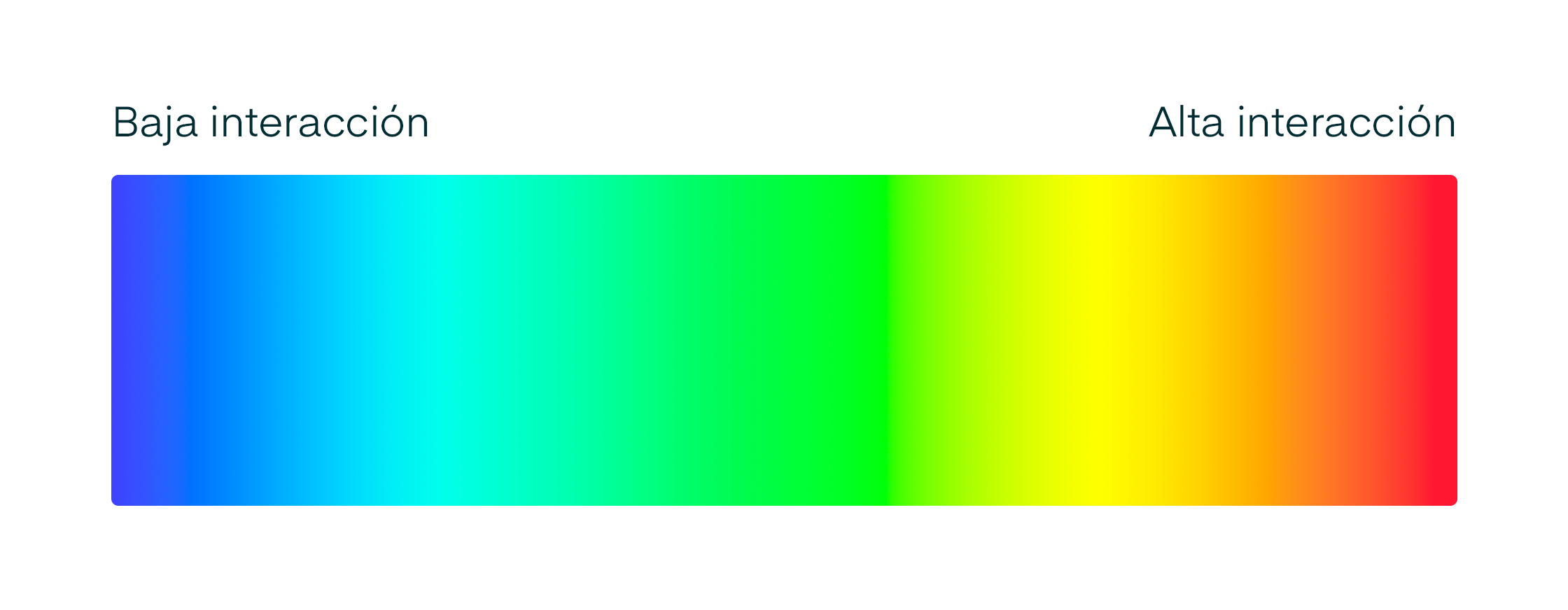
Cómo leer un mapa de calor
Un mapa de calor nos dice a través de colores cuáles son los elementos con los que más interactúan los usuarios de un sitio web o aplicación móvil.

Mientras más rojo esté el elemento o sección, significa que los usuarios han tenido una alta interacción con ese elemento.
Mientras más azul esté el elemento o sección, significa que los usuarios han tenido una baja interacción con ese elemento.
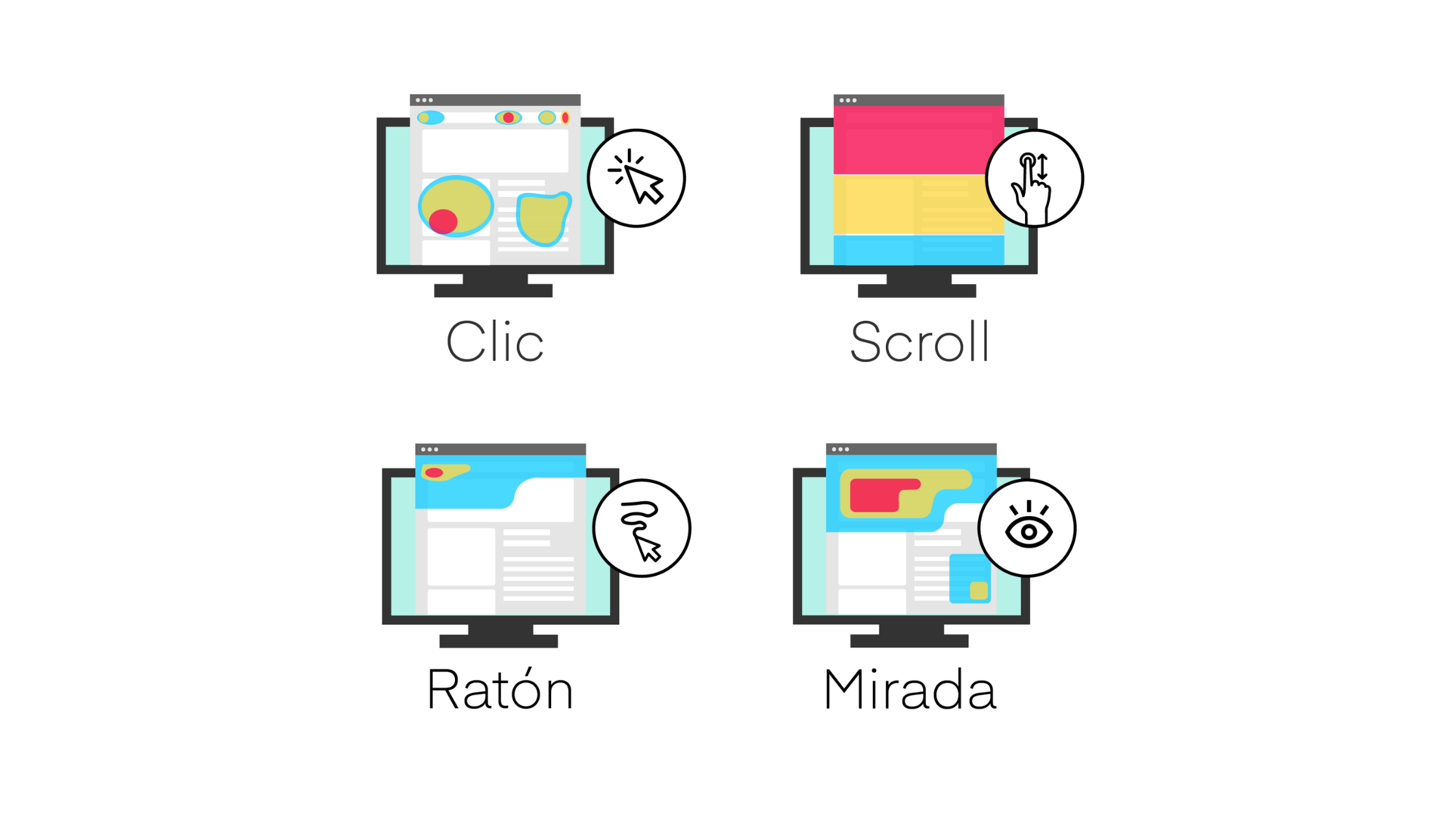
Tipos de mapa de calor
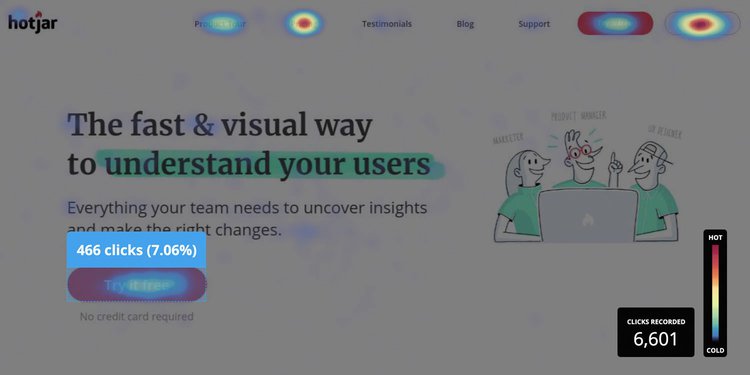
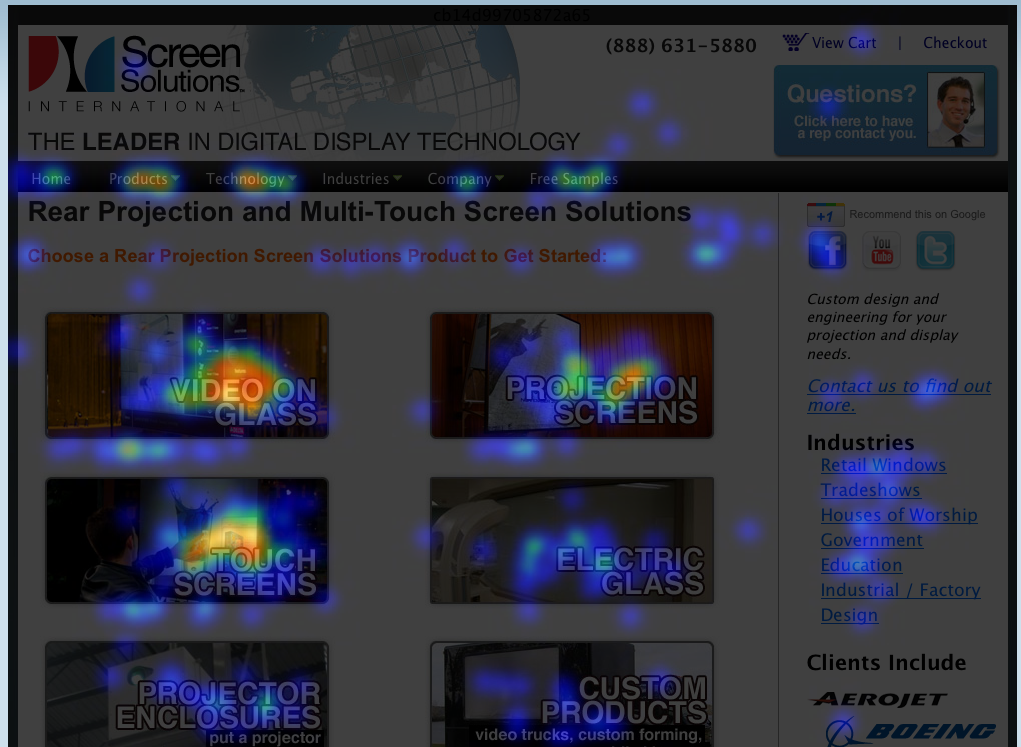
Mapa de calor por clics
Detecta dónde hacen más clic los usuarios. Este mapa nos ayuda a saber en qué vínculos, botones o CTA hacen clic los visitantes de nuestra aplicación.

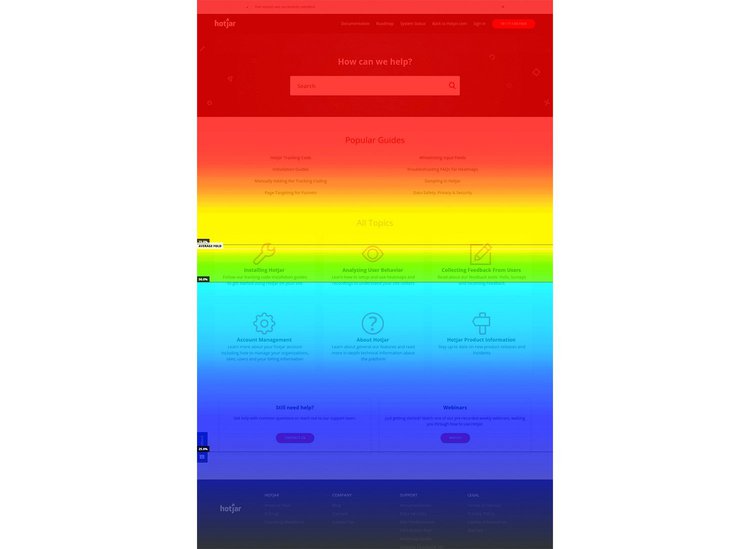
Mapa de calor por scroll
Detecta cuáles son las áreas donde el usuario hace más scroll. De esta forma podemos saber en qué secciones el usuario hace scroll y dónde se detiene.

Este tipo de mapa ayuda especialmente a saber a partir de cuándo una página es muy larga y aburrida para el usuario. Ya que nos dice el momento en el que el usuario dejó de scrollear.
Mapa de calor por mouse o movimiento
Identifica cuáles son las zonas por donde los usuarios pasan el mouse. La detección del mouse es una forma de saber qué partes está leyendo el usuario o dónde está enfocando principalmente su atención. Muchos usuarios usan el mouse para apuntar su lectura y avanzar dentro de un sitio.

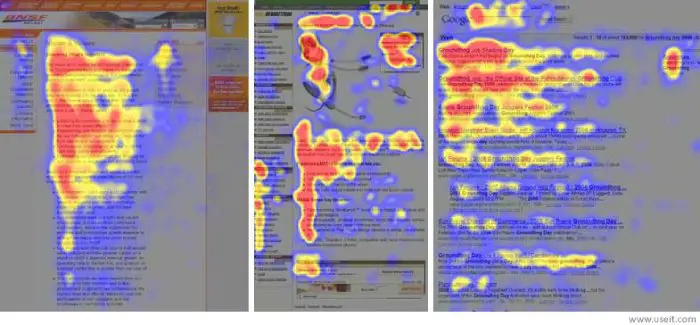
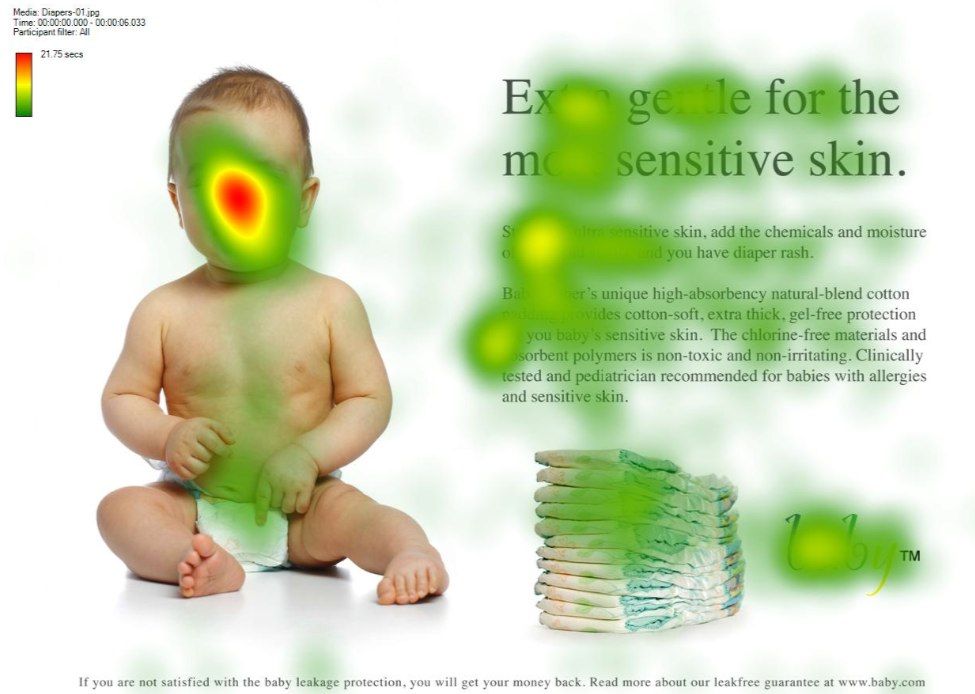
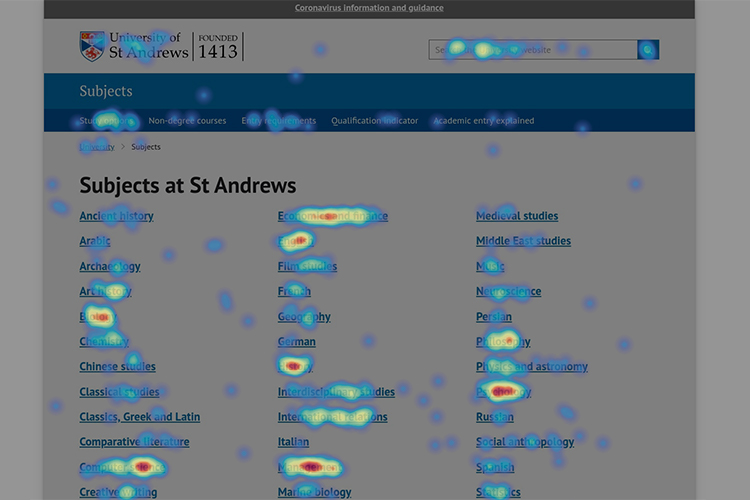
Mapa de calor por mirada
Reconoce en qué secciones se queda mirando más al usuario. Lo cuál nos ayuda a saber que partes del texto o imágenes del sitio son interesantes para el usuario y cuáles no.

Ventajas de usar mapas de calor
Detectar aquello que no está funcionando
Los mapas de calor nos dicen con qué elementos y secciones el usuario no está interactuando. Nos ayudan a saber qué elementos son poco vistos, clickeados y leídos por los usuarios.
Aquellos elementos que aportan poco o nada a la experiencia del usuario pueden ser optimizados, reemplazados e inclusive eliminados.
Por ejemplo, si hay un botón en el que quieres que los usuarios hagan más clic, pero el mapa de calor detecta que es poco utilizado, puedes avanzar a realizar nuevas propuestas de diseño para ese botón. Podrías hacerlo más grande, cambiarlo de color, moverlo de posición, cambiar el copy o ponerlo en otra sección.
Detectar aquello que sí está funcionando
Los mapas de calor no solo nos dicen que no funciona. También nos dicen que si funciona.
Una de las partes más difíciles en el diseño UX es saber qué elementos y secciones son de valor para la experiencia del usuario.
Al saber cuáles son esos elementos con los que si interactúa el usuario y que sí hacen sentido dentro de la experiencia, podrás tomar la decisión de optimizarlos todavía más o no hacerles ningún solo cambio.
Por ejemplo, podrías descubrir que el banner que no te convencía porqué “se veía feo”, en realidad funciona muy bien, y los usuarios se detienen a verlo y hacen clic en él constantemente.
Lo que te dice el mapa de calor en este caso, es que ese banner funciona dentro de la experiencia de tu plataforma y tal vez no deberías hacer ningún cambio.
Diseña de acuerdo a datos
Una mala práctica en el diseño web es realizar cambios en el sitio sin saber porqué se están realizando estos cambios.
Muchas veces se realizan cambios de diseño por qué “se ven más bonitos”, por qué un manager tomó la decisión, o simplemente por que así alguien lo diseñó.
Sin embargo estas justificaciones son muy débiles y podrían terminar afectando significativamente tu experiencia y conversión a largo plazo.
Recuerda que nadie sabe exactamente lo que quieren o buscan los usuarios. Por eso, a la medida de lo posible, el diseño de tu sitio debe estar basado en datos.
Mejora tus métricas
Al optimizar, reemplazar y eliminar elementos en el diseño de tu plataforma de acuerdo a datos de tus usuarios, aumentarás las métricas claves de tu negocio.
Al diseñar una experiencia de acuerdo a datos aumentarás: los registros, páginas vistas por sesión, click through rate, hasta tiempo por sesión.
Impulsa tu conversión a venta
Al optimizar el diseño de tu plataforma a través de los datos de los mapas de calor:
Mejorarás la experiencia del usuario
Harás que tus clientes regresen por sí solos
Y como consecuencia, aumentarás las ventas de tu negocio.
Herramientas para hacer un mapa de calor
Existen múltiples herramientas para realizar mapas de calor dentro de tu plataforma digital. Aquí repasamos algunas de ellas.
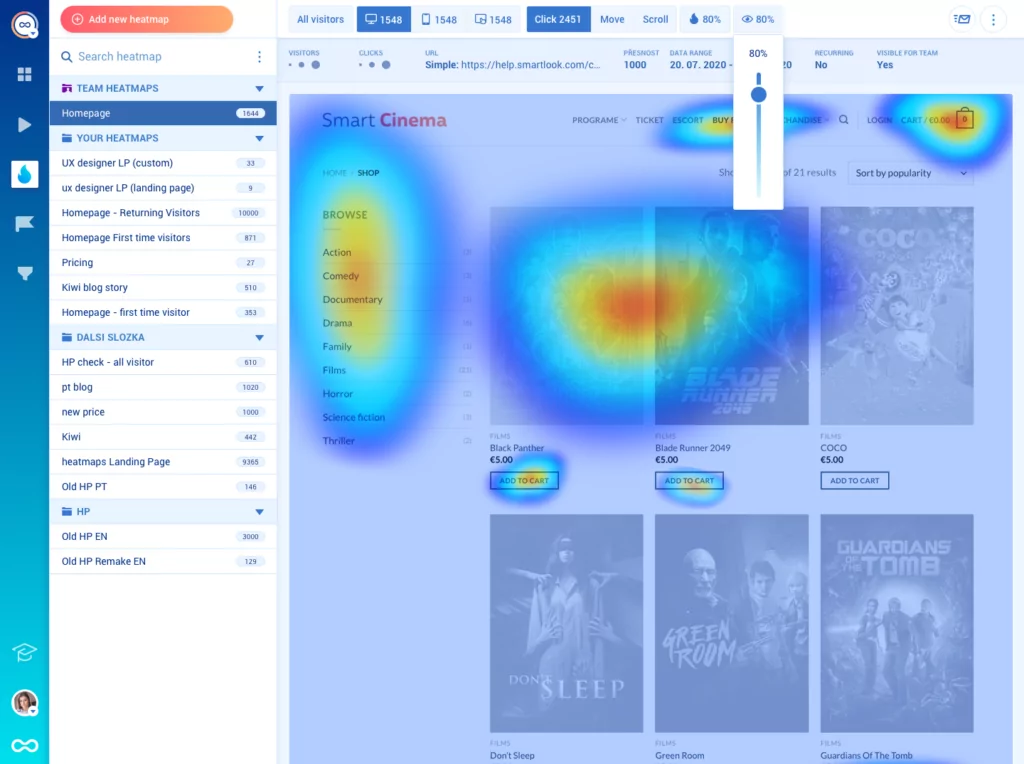
Smartlook

Smartlook es una plataforma de análisis de productos e información visual del usuario. Viene con cuatro características clave que te ayudan a ver lo que hacen tus usuarios y descubrir por qué lo hacen: mapas de calor, grabaciones de sesiones, eventos y embudos.
Crazyegg

Crazy Egg es una herramienta de análisis web y optimización de la tasa de conversión (CRO). Ofrece mapas de calor, informes de superposición, grabaciones de usuarios, pruebas A/B y funciones para rastrear el tráfico de anuncios en su sitio web.
Hotjar

Hotjar es una herramienta de mapa de calor de sitios web que también ofrece grabaciones de sesiones, widgets de comentarios de los usuarios y funciones de encuestas. Es una herramienta para principiantes adecuada para especialistas en marketing, gerentes de productos y profesionales de UX.
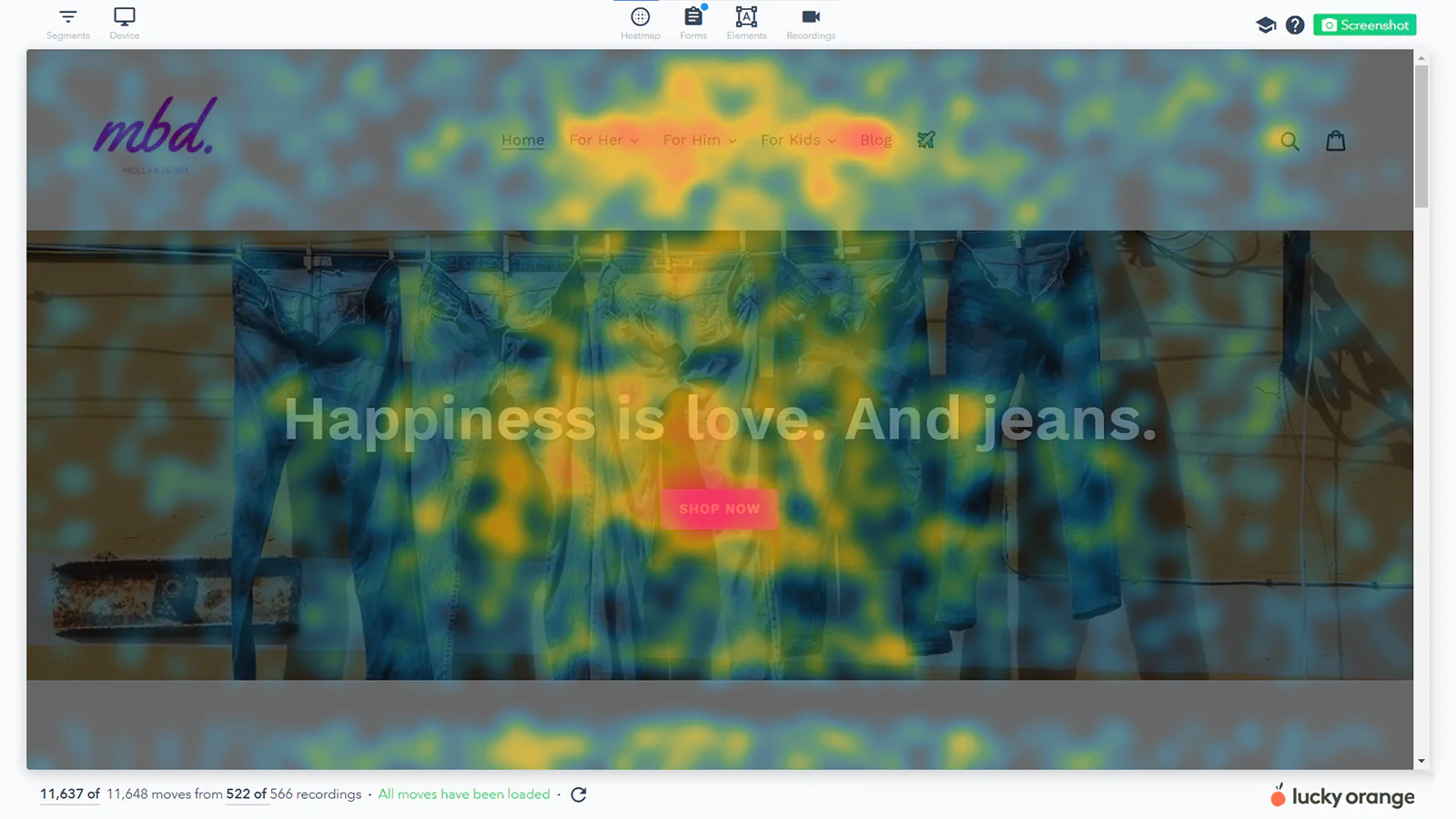
Lucky Orange

Lucky Orange tiene funciones tanto para el análisis del comportamiento de los visitantes (mapas de calor y grabaciones de sesiones) como para CRO (embudos, análisis de formularios y chat en vivo).
Mouseflow

Mouseflow es una herramienta de grabación de sesiones para sitios web que también ofrece mapas de calor, embudos de conversión y más.


